要約
- ALT属性(オルト属性)とは、画像の代わりになるテキスト情報のことである。
- 内部SEOとして考慮すべき施策の一つである。
- ALT属性(オルト属性)の適切な設置方法や注意点、確認方法も本ページで解説。
ALT属性とは何か?わかりやすく解説
ALT属性とは何かをわかりやすく言うと、画像タグの中に意味や内容を記述して設定することです。
画像情報をテキストで伝えるためには、imgタグのalt属性を使用して代替テキストを設定します。altはオルト属性と読み、別名「代替テキスト」とも呼ばれます。
検索エンジンはもとより、目の不自由な方は画像の内容を正確に読み取ることが難しい場合があります。
そのような場合にALT属性を設定しておけば、画像の内容をテキスト情報で伝える事ができるのです。スクリーンリーダーでは、画像の内容を読み上げることができるので、読み上げの際はaltで設定した代替テキストも対象となります。
ALT属性とtitle属性の違い
ALT属性とtitle属性は、「属性」と付くので同じように思われがちですが、付与できる要素に違いがあります。
- ALT属性は画像そのものの内容を表すもの、画像のみに設定できる
- title属性は画像に対しての補足である。画像以外の要素(テキストなど)にも設定可能。
ALT属性が画像の情報をクローラーやユーザーのために記述するのに対し、title属性はユーザーに対して画像の補足説明を行うものです。title属性は、属性値に補足情報を含む文章を指定して設定します。
ALT属性の重要性
画像にALT属性を設定することの重要性として、以下の理由が挙げられます。
検索エンジンの画像理解を助けるため
検索エンジンのクローラーは画像に何が写っているのかを正確には読み取ることができません。そのため、画像にalt属性を設定しておくことで、代替テキストによりクローラーに適切に情報を伝えることができます。ユーザーが画像検索を行う際にも考慮されるなど、検索評価に対しても有利に働きます。
視覚障がいの方のため
スクリーンリーダーや読み上げ機能においてもALT属性の設置はしておいたほうがよいでしょう。
スクリーンリーダーとは、音声読み上げソフトのことです。
スクリーンリーダー(英語: screen reader)とは、コンピュータの画面読み上げソフトウェアである。視覚障害者がパーソナルコンピュータを操作するために、視覚的に使うことが必要であるマウスに代わり、情報を音声で読み上げることによって、操作を補助するアクセシビリティである。読み上げブラウザなどとも言われることがあるが、ブラウジングするのはインターネット・WWWに限らない。
Wikipedia
ALT属性を設定しておけば、目の不自由な方や視覚障がい者がパソコン・スマートフォン・タブレットを使う時の画像の説明に役に立ちます。こうした一見細かに思えるSEOでの内部対策をしておくことは、マシンリーダブル(機械可読)にも影響すると考えます。
通信障害時の情報伝達のため
なんらかの事情や環境でWebページがうまく表示されないときにも、ALT属性を記述しておけば代替の表示手段として用いられます。ユーザーの利便性の向上や、内容の補完になるでしょう。
ALT属性のSEO効果
ALT属性は、設定さえすればSEOに効果を与えるのでしょうか?
直接的な効果というよりは、設定することで機械可読性が上がり、クローラービリティが改善されることになります
画像だけでは何が書いてあるのか認識できないクローラーに対してALTを設定することでGoogleなどの検索エンジンに認識されやすいデータとして伝える事ができます。画像情報のみとテキスト情報が付与された画像とでは、伝達できる情報量に違いが出てくるため、後者が有利であると言えるでしょう。
また、画像検索を行うユーザーに向けて最適化しておくことで、自然検索以外の流入経路としても役立ちます。画像検索の最適化を行えるとともに、結果的に自然検索でも順位が上昇する可能性が高まります
検索エンジンからのアンカーテキストとの同等評価
アンカーテキストとは、テキストにURLがリンク付けされたテキストのことです。
テキストリンクのことをアンカーテキストとも呼ばれ、クリックすることで対象のURLへ遷移します。
「お問い合わせページ」「公式サイトはこちら」といったリンクボタンの画像にURLを付けて使用することもあるかと思います。
画像にalt属性が設定してあれば、画像の意味や内容を判断することが可能となり、検索エンジンからアンカーテキストと同等の扱いを受けることになります。
内部リンクの最適化や、発リンク先の評価にも繋がります。
ALT属性が必要なケース
では、ALT属性が必要なケースと、設置しなくてもよい不要なケースはあるのでしょうか?その違いは何なのかも説明します。
画像が意味を持って文章内に設置されている場合
記事内に使用している画像が意味を持っている場合はALT属性を記述しましょう。

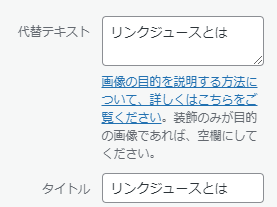
ワードプレスを使用している場合は、アイキャッチ画像や記事内に差し込む画像をメディアなどからアップロードします。メディアから直接”添付ファイルの詳細”にある代替テキストを編集するか、記事中にある該当の画像をクリックすることで右側に出現する「代替テキスト」と書かれた項目を設定していきます。

代替テキストが不要な例として、このような点や線の装飾は意味を持たないので設定する必要はありません。
表・グラフを画像で表している
わかりやすい表やグラフが豊富に掲載されている記事は、以前よりGoogleから評価され続けている傾向があります。
視覚的にイメージで訴えかけることが可能で、理解しやすいことから、ユーザー満足度が大きく向上するためです。記事の内容や流れを補完する役割りを持っており、離脱率の減少にも役立ちます。
このような表やグラフにも、意味の伝わるALT属性を設置しましょう。
画像にURLを設置する場合
前述の通り、画像にURLを設置している場合は特にALT属性の効果が発揮されます。
画像に対してURLを設置する場合はそのままでは可読性が失われることがあるため、アンカーテキストと同じ役割を担うalt属性を記述しておきましょう。
ALT属性の正しい記述と設定方法について
ALT属性の記述方法がよくわからないという方もいらっしゃるかと思います。ここでは、HTMLコードでのALT属性の正しい記述方法と、WordPressなどの一般的なCMSにおける設定手順について詳しく解説します。
HTMLでの記述方法
ALT属性の記述方法は以下のようになります。
<img src=”画像のURL” alt=”画像の説明を書く”>
“画像の説明を書く”と記述された箇所がALTです。
ここには長くなりすぎないように端的に画像の内容を書きましょう。
サンプルとしてGoogle検索セントラルに記載されている以下の例を参考に考えると良いでしょう。
良い例:<img src=”puppy.jpg” alt=”ゴールデン レトリーバーの子犬” />
https://developers.google.com/search/docs/appearance/google-images?hl=ja
悪い例:<div style=”background-image:url(puppy.jpg)”>ゴールデン レトリーバーの子犬</div>
CMSでの設定方法(WordPressなど)
ワードプレスに画像をアップすると、画像メニューに「代替テキスト」という項目が出現します。
その項目が空白、または意味をなさない情報が記載されている場合は、画像に関連する説明を書きましょう。
ALT属性を設定する際の注意点
ここでは、ALT属性を設定する際に注意するべき点とコツを紹介します。
キーワードを詰め込みすぎない
ALT属性を設定する際、検索エンジンでの評価だけを目的にすると、キーワードを詰め込みすぎることがあります。検索順位を上げることだけを狙うのではなく、ユーザーやクローラーに対して正確に情報を伝えるために活用してください。
Googleからスパムリンクと判定されて検索順位が下がってしまったり、インデックス削除といったペナルティのリスクを伴うため、過度なキーワードの詰め込みすぎには注意してください。
シンプルに短く画像に合ったテキストにする
ALT属性を設定する際は、内容を短くシンプルにまとめてください。
例えば『SEO対策』に関連する画像で考えてみましょう。

この画像には”SEO”という文字が含まれており、グラフや表を使って何かを分析しつつ、対策を講じている様子がうかがえます。視覚的には『SEOの対策をしている場面』と直感的に理解できるでしょう。このように、画像が何を表しているのかをシンプルに伝えることを意識してください。
この場合は「SEO対策」がシンプルです。
「表やグラフでSEOを研究している人が2人とパソコン」などといった冗長な説明は避けるべきです。
ALT属性の簡単な確認方法
ALT属性を簡単に確認できる方法を知っておくと、気になるWebページや競合調査の際に、画像検索で見つけた画像のALT属性を素早く確認することができます。また、自分のサイトで正しくALT属性を設定できているかの確認にも役立ちます。
ここでは、設定されているALT属性を確認するための具体的な方法やツールを紹介します。
Google Chromeの検証機能を使用する
Google Chromeには要素の検証機能があり、ALT属性を調べる事ができます。
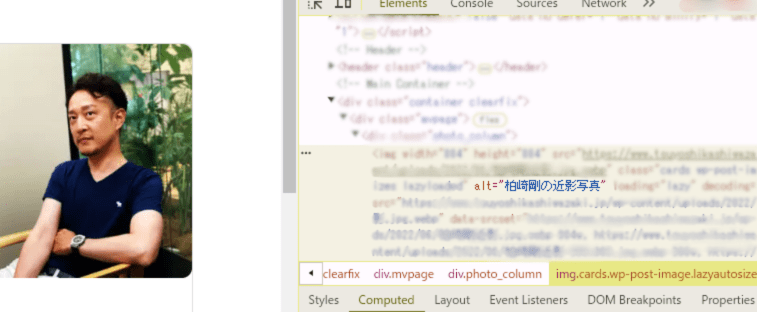
当サイトのSEO対策研究室を例に挙げて見てみましょう。
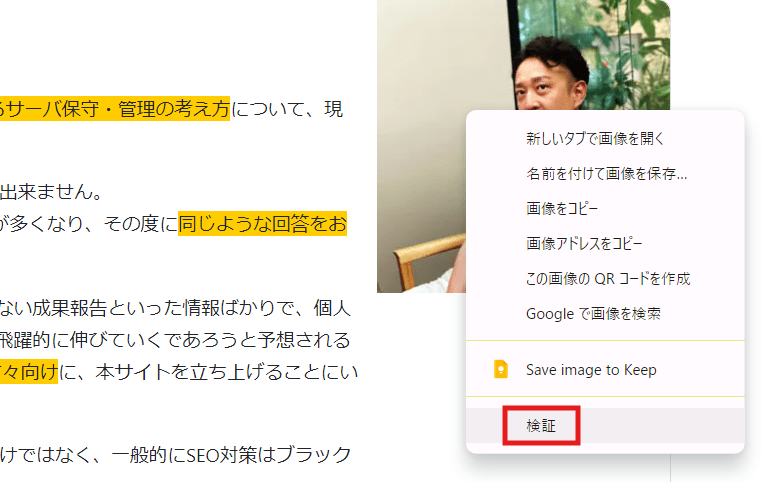
調べたいと思う画像の上で【右クリック】するとメニューが出現しますので、その中にある【検証】を押します。

右クリック→検証を押したら、該当箇所の alt=”◯◯◯“を見ると設定されているかがわかります。

Chrome拡張機能を使用する
Google Chromeのプラグイン(拡張機能)のAlt & Meta viewer を使用することで手軽にALT属性の詳細を見る事ができます。
「Alt & Meta viewer」は、Googleのchromeウェブストアで入手できます。
左上に検索窓があるので、ここに「Alt & Meta viewer」と入力します。


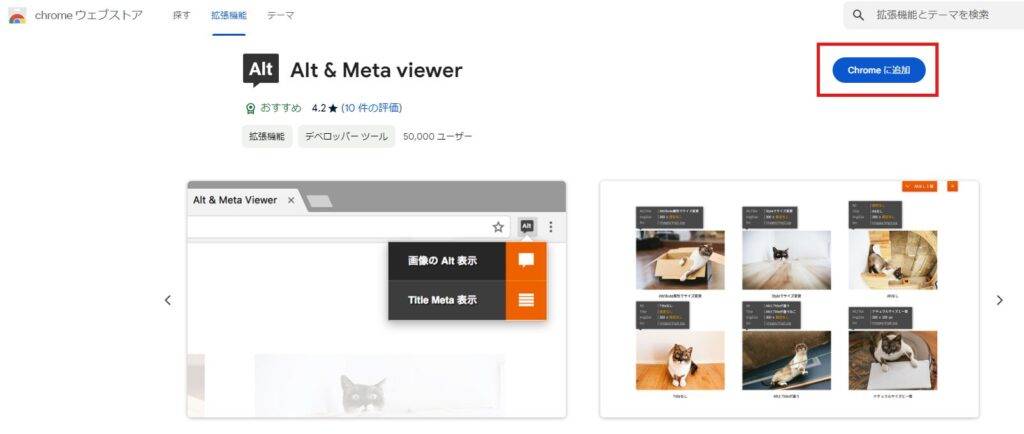
Alt & Meta viewerの画面が出てきたら、右上の【chromeに追加】を押すことで、Google Chromeにインストールすることができます。
それでは実際に「Alt & Meta viewer」の拡張機能を使用してALT属性が設定されてた画像を見ていきましょう。
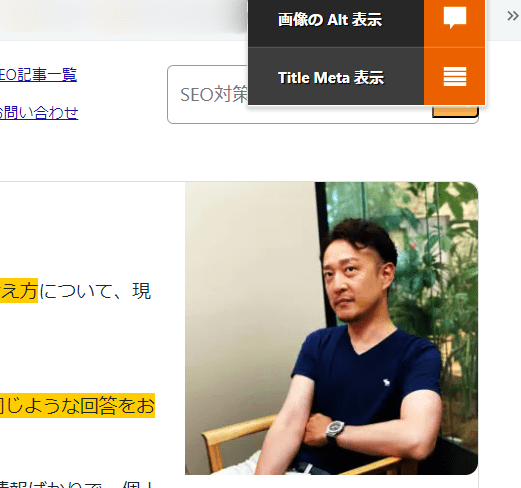
検証したいページを開き、右上の拡張機能にある「Alt & Meta viewer」を押すだけです。
【画像のALT表示】と【Title Meta表示】の2つのメニューが出現します。

【画像のALT表示】を押すと、ページに設置されている画像すべてのALT属性が一覧表示されます。

もし「Alt & Meta viewer」の拡張機能ボタンを押しても使えない、一向に読み込まない、動かない時は、一度ブラウザを閉じたり、プラグインを再インストールすることで解決する場合があります。また、シークレットモードで使用するとスムーズに動く事があります。
シークレットモードでは、「Alt & Meta viewer」が拡張機能として出現しない可能性もあります。このような場合は、Google Chromeの右上にある”拡張機能を管理”から「Alt & Meta viewer」の詳細ボタンをクリックして【シークレットモードで使用】を許可しておく必要があります。
まとめ
ALT属性は、画像に対して設定する代替テキストであり、クローラーやユーザーに画像の内容を伝えるための橋渡し的な役割を果たします。画像にALT属性を設定することで、Googleなどの検索エンジンがその内容を理解しやすくなり、視覚障がい者向けのスクリーンリーダーのサポートを行います。
SEOの観点から、ALT属性の設定は比較的簡単に実行できるにもかかわらず、効果が高い基本的な内部施策の一つと言えるでしょう。
独自調査と集計結果
よくある質問
📕ALT属性はSEOにどのような影響を与えますか?
📖 ALT属性は、画像の内容をテキストで説明するHTML属性であり、SEOにおいて重要な役割を果たします。検索エンジンは画像の内容を直接理解できないため、ALT属性を通じて画像の情報を取得します。適切なALT属性を設定することで、画像検索結果での表示機会が増え、ウェブサイト全体の評価向上にも寄与します。また、視覚障害者向けのスクリーンリーダーが画像の内容を読み上げる際にも活用され、アクセシビリティの向上にもつながります。
📕効果的なALT属性の書き方は?
📖 効果的なALT属性を書くためには、画像の内容を具体的かつ簡潔に説明することが重要です。例えば、風景写真であれば「晴れた日の富士山の風景」のように、画像が何を示しているかを明確に伝えます。キーワードの詰め込みや抽象的な表現は避け、ユーザーと検索エンジンの双方にとって理解しやすいテキストを心がけましょう。装飾目的の画像には空のALT属性(ALT=””)を設定し、不要な情報を省くことも大切です。
📕 ALT属性の確認方法は?
📖 ALT属性を確認するには、ブラウザの開発者ツールを使用する方法があります。Google Chromeの場合、確認したいページで右クリックし「検証」を選択します。表示された開発者ツールで、画像要素(imgタグ)を探し、その中のALT属性を確認します。また、Chromeの拡張機能「Alt & Meta viewer」を利用すると、ページ上の全ての画像のALT属性を一目で確認でき、効率的です。








