AMPとは?モバイルSEOを強化する最新対策と導入方法を徹底解説

更新日:
要約:
AMPとは?
皆さんはAMP(Accelerated Mobile Pages)をご存知でしょうか?
スマートフォンで検索を行うと、たまに非常に表示の早いページが出てきますが、コンテンツのURLがhttp://www.google.com/の直下に配置されていることから、すぐにAMPページであるかを確認出来るかと思います。
例えば、スマートフォン端末で「コンテンシャル」とGoogleで検索すると、私が代表を務める会社のサイトが出てきますが、これらはAMPで構築されたWEBサイトになります。
既に「名前くらいは聞いた事あるよ」といった方もいるかと思いますが、Googleは以下のようにAMPのことを紹介しています。
AMP は、ユーザー ファーストのウェブサイト、ストーリー、メール、広告を簡単に作成できるウェブ コンポーネント フレームワークです。
とあります。
わかりにくい表現ですが、ざっくりと説明すると、WEBページを高速化する手段のことです。

AMPはGoogleとTwitterが共同で開発したHTMLフレームワークで、最近では大手や有名なサイトでもチラホラと導入されているのを見かけます。
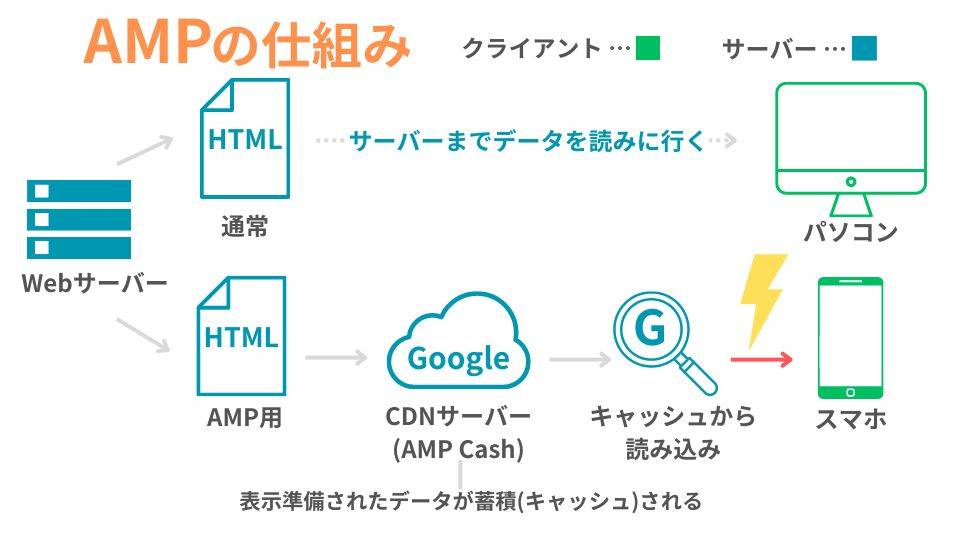
WEBサイトに正しくAMPが組み込まれていると、Google検索結果の先が、AMP CDNと呼ばれるGoogleのドメイン配下に格納された状態で表示されます。
以前は、検索結果にカミナリのマークが付いていたので、記憶にある方もいるかと思います。
オーガニック検索だけではなく、リスティング、ディスプレイ広告にも対応しており、SEOとは直接的に関連性のないところでもその恩恵を受けることが出来ます。
さて、本題ですが、この高速表示が実現可能なAMPは、オーガニックの順位上昇効果に恩恵が有るか無いかを解説していきたいと思います。
AMP対応は急ぎで行うべき?
結論から申しますと、いち早く導入するべきです。
そもそもGoogleを中心として開発が行われており、MFIの観点からAMPを推奨している為、導入することで低評価を受ける可能性は限りなく低いと考えられます。
しかしながら、AMPに対応することで順位が上昇するわけではありません。
SEOに直接的な因果関係はありませんが、以下のような相関関係があると考えられます。
ユーザーファースト(first)はユーザーファスト(fast)

そもそもAMPを導入の目的は、引用にあるように「ユーザーファースト」を実現することにあります。
やたらと横文字が出てくるのでわかりにくいかもしれませんが、ユーザーファーストとは、 訪問者第一主義、訪問者優先主義という意味です。
ここでいう第一主義、優先主義の意味するところは、ズバリ「サイトレスポンススピード」です。
読み込み速度はこれまでもランキング シグナルとして使用されていましたが、デスクトップ検索を対象としていました。そこで 2018 年 7 月より、ページの読み込み速度をモバイル検索のランキング要素として使用することになりました。
記事の良し悪しや見栄えばかりに気を取られ、基本的な改善箇所であるサイトのレスポンススピードに関して、真剣に考えている人は意外と少ないと私は感じます。
むしろ「○○アップデートだ!コアアルゴリズムに変更が入った!」といった、一時的な変動を追う必要はあまりありません。
これらアップデートは、Googleが試験導入やテストを行っている事もあるので、一喜一憂しているとすぐに新しいアップデートが入って、「また評価指標が変わってしまった…」といったサイクルを幾度となく繰り返すことになります。
この定期的に訪れる順位変動に振り回される前に、不変的な改善箇所から対応していくべきなのです。
さて、このサイトレスポンス速度の改善の重要性について、Googleが自らわかりやすいデータを公表しています。
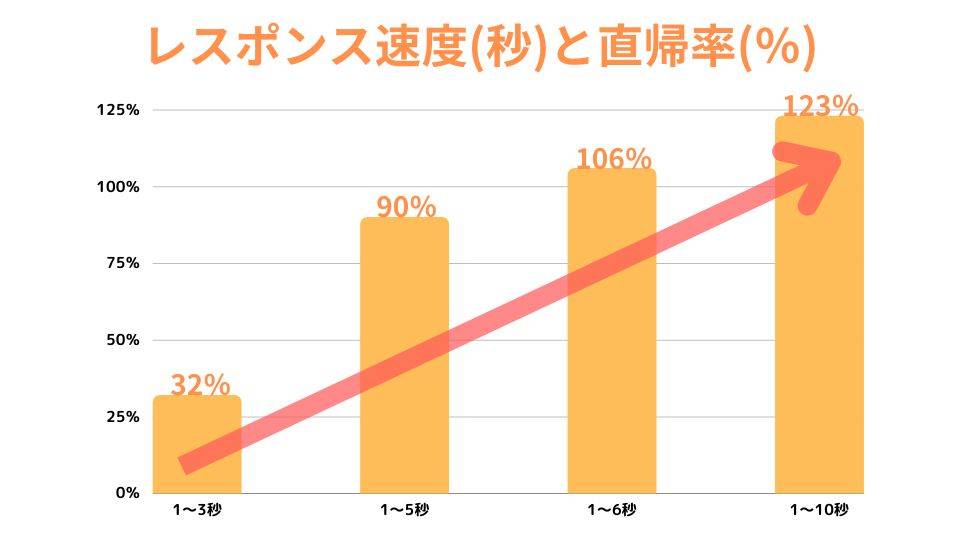
レスポンス速度が1秒から3秒に落ちると、ユーザの直帰率が32%上昇する。
1秒から5秒に落ちると、90%上昇する。
1秒から6秒に落ちると、106%上昇する。
1秒から10秒に落ちると、直帰率は123%するとのことです。

仮に検索順位が上昇して、どれだけ多くのユーザーを誘導できるようになったとしても、サイトのレスポンスが遅いと離脱してしまうので意味がなくなってしまいます。
ザルで水をすくっているのと同じです。
レスポンス速度の改善を行う具体的な方法としては、コアウェブバイタルの指標を確認すると良いでしょう。コアウェブバイタルについてはコアウェブバイタルとは?3つの指標とSEOを高めるための対策方法を徹底解説を参照ください。
レスポンス速度の他にも、サーバ高速化でSEO効果を高める!通信設定・表示速度改善の具体的な方法の記事でサーバーの設定の見直し、モバイルファーストインデックス(MFI)とは?初心者にもわかるSEOへの影響と対策ポイントを徹底解説でMFI(モバイルファーストインデックス)を確認することをお勧めいたします。
AMPのメリット
AMPページの導入はレスポンス速度を通常の4倍ほど上昇させると言われています。
メカニズムを説明すると、シンプル且つ制限されたコードで記述しなければならない為、データ量そのものが軽くなる点、更にAMPページは前述したようにGoogleのサーバにキャッシュされるので、一般的なサーバではなく、Google自らが保持する専用サーバからレスポンスを返してもらえるので、非常に高速であるという点でメリットがあります。
AMPのデメリット
では、デメリットはあるのでしょうか。
細かい問題はさておき、大きくは以下の2点になると考えられます。
- 通常ページの他、AMPページを作るのが手間になる
- ※AMPのみを用いたワンソース型でも都度調整が必要になる
- Googleのサーバにキャッシュされる事はメリットでもあるが、クロールされたタイミングの情報が掲載される為、リアルタイムに情報を訴求できなくなる
デメリットは少なく、恩恵の方が大きい
しかしながら、WordPress(ワードプレス)で作られているようであれば、便利なAMP化プラグインも多く存在しており、シンプルなページ構成であれば簡単に変換できてしまう場合があります。
また、コード自体はクセはあるものの、覚えてしまえばそれほど複雑ではないので、多少の調整を行えば実現可能です。
先程デメリットにて解説した、Googleキャッシュと実体との間で情報のタイムラグが発生してしまう問題も、実態サイトへアクセスする導線を用意しておけば、難なく最新の情報を表示させることが可能です。
AMP化によりレスポンス速度が改善されたサイトは、Googleから高評価を得られる事により、クロール頻度上昇や順位上昇が見込める可能性も高く、足し引きしてもメリットの方が強いと考えられるので、AMP化の必要があるか?必要がないか?と問われれば、私は「したほうが良い」と現在のところは判断しています。
AdSense(アドセンス)は使えるの?
アフィリエイターの皆さんとしては、AMPを導入するしない以前に、AdSenseが利用可能かどうかを知りたいことでしょう。
中古ドメインなどと組み合わせて、SEO対策に有利な環境でコンテンツを展開したいと考えられているはずです。
結論としては、AMPコーディングでもAdSenseを利用することができます。
AdSense アカウントにログインします。
[広告] [サマリー] をクリックします。
[AMP サイトをお持ちですか?] をクリックします。 [AMP サイト用 AdSense コードを取得する] ページで、[AMP サイトにディスプレイ広告を自動的に表示] をオンにします。
amp-auto-adsスクリプトをコピーして、ページの<head></head>タグの間に貼り付けます。このスクリプトによって、必要なamp-auto-adsライブラリが読み込まれます。詳しくは、amp-auto-adsコンポーネントについての記事をご覧ください。AMP 自動広告コードをコピーして、広告を表示するページの
[完了] をクリックします。ページに広告が表示されるまで 1 時間ほどかかる場合があります。[広告] ページに「AMP はオンです」というメッセージが表示されます。 https://support.google.com/adsense/answer/9261309?hl=ja<body>開始タグの直後に貼り付けます。
Google自身が提供している技術ということもあり、今後も問題なく使用できることでしょう。
同じくGoogle Analyticsは導入できる?
もちろん、AMPページにも使えます。
<amp-analytics>といった特殊なタグを使用することになりますが、難しい処理は必要としませんので、簡単に導入することが可能です。
AMP ページにアナリティクスを追加する
Accelerated Mobile Pages(AMP)プラットフォームを使用すると、静的コンテンツを高速で表示するウェブページを作成できます。AMP には、ユーザー インタラクションの測定を可能にする
https://developers.google.com/analytics/devguides/collection/amp-analytics?hl=ja<amp-analytics>要素が含まれています。この要素には、Google アナリティクスをサポートする機能が組み込まれています。
まとめ
まずはAMPが導入されているサイトを色々と見てまわる事から始めましょう。
以下のようなGoogle Chromeブラウザのプラグインを入れておけば、サイトにアクセスするだけで、そのページが正常にAMP化されているか一目でわかります。
また、既にご存知の方も多いと思いますが、スピードインサイトやAMP TESTといったGoogle専用のツールを使っても、簡単に確認することが出来ます。
これからAMPページを作成しようと考えられている方は、テストツールとして利用することも可能です。
意識して探さないと目に止まりませんが、調べてみるとAMPが導入されているサイトが多いことに驚くことでしょう。
また、AMPだけではなく、WebPやPWAといった新しい技術が続々と出てきています。
様々な軽量化対策を合わせて導入する事で、更に相乗効果を得られるでしょう。
AMPを導入したことによってサイトの順位が直接的に上昇するわけではなく、AMPを始めとした様々な方法でレスポンス速度の改善を図ることによる、ユーザービリティ、クローラービリティの向上が起因となり、結果的にGoogleの評価に繋がるのではないかと考えられます。
独自調査と集計結果
AMPの導入により、最も実感した効果は何ですか?
YouTube動画 – 柏崎剛SEO対策チャンネル
よくある質問
📕GoogleのAMP優遇が終了したと聞きましたが、どのような影響がありますか?
📖GoogleはAMPページを検索結果の優先指標にしなくなり、「ページエクスペリエンス」を重視する新方針を採用しています。これにより、AMP以外のページも条件を満たせばニュースカルーセルやDiscoverに表示されるようになりました。AMPを廃止する場合、非AMPページに大きなサムネイル画像を提供する設定が推奨されます。
📕自サイトのAMPページが正しく表示されているか確認するには?
📖AMPページの動作確認にはGoogle Search Consoleの「AMPテスト」ツールが便利です。これを使用すると、AMPページの構文や機能が正常であるかチェックできます。さらに、問題のあるページについて詳細な修正指示も得られます。
📕AMPはもう必要ないのでしょうか?
📖AMPは必須ではなくなりましたが、表示速度の向上やユーザー体験の改善に効果があります。特にモバイル利用者が多いサイトやニュースメディアでは依然として有用です。しかし、AMP特有の制約があるため、サイト構造や運用体制に応じて導入や維持を検討するのが良いでしょう。

この記事の執筆者・監修者。当サイトの運営者で、目からウロコのSEO対策「真」常識の著者。主にSEOの考え方について、現場での経験から、どのようにGoogle検索エンジン対策を行えばよいかを具体的に解説できるよう努めています。ドメパ!!、SEO順位チェックツール、再検索キーワード調査ツール、ピラクラ、ピラクラB!、共起語検索ツール、競合キーワード調査ツール、キーワード候補調査ツール、検索ボリューム調査ツール、見出し抽出ツール、サジェストキーワード取得ツール、MEO順位チェックツールの考案者であり開発者。更に詳しくはプロフィールをご覧ください。SEO対策のお仕事に関するご依頼・お申し込みは、こちらのフォームから承っております。
SEO対策でお悩みの方へ
無料で資料をダウンロードいただけます!SEO対策に役立つノウハウや具体的な施策、最新の成功事例をまとめた3つの資料をご用意しました。これからSEOに取り組む方にも、すでに実践中の方にもお役立ていただける内容です。
資料を無料でダウンロードドメイン診断レポートをご希望の方へ
無料でドメイン診断レポートをダウンロードいただけます!あなたのドメインの強みや改善点を明確にするための詳細な分析レポートをご用意しました。初心者から上級者まで、幅広い方に役立つ内容です。
ドメイン診断レポートを無料でダウンロードまずは簡単お見積り
あなたのサイトに最適なSEO対策をご提案します。検索順位の向上やアクセスアップにお悩みの方は、今すぐお見積りフォームからご相談ください。初めての方でも安心してお任せいただけるサポートをご提供します!
SEO簡易お見積りフォーム