アンカーリンクとは?基本の使い方からずれ対策まで、メリット・注意点を徹底解説

更新日:
要約:
- 外部リンクと内部リンクの性質を理解した上で使い分ける必要がある。
- 外部リンクは、その先のサイトを文章で説明したアンカーテキストリンクが有効。
- タグクラウドといった強調キーワードを使って、内部コンテンツの重要性を差別化できる。
アンカーリンクは、外部と内部で用途やその設置方法が異なります。
クローラーや訪問者が円滑にサイト内を巡回できるようにすることで、サイト評価を向上させる事が出来ます。
しかし、あまり考えずにリンクを設置してしまうと、サイトに悪影響を及ぼす可能性があることも事実です。
内部リンクと外部リンクにわけて、効果的な設置方法や最適化のポイント、意味のない行為などを紹介します。
表現方法は大きく分けて2パターン
HTMLによるハイパーリンクには、主にアンカーテキストリンクとイメージファイルを使用した画像リンクの2パターンがあります。
ご存知のようにアンカーテキストリンクは、テキストをハイパーリンク化する手法で、内部リンクやコンテンツナビゲーションに使用されます。

一方で画像リンクは、デザインを伴うリンク表現を行いたい場合に使用されます。キャンペーンバナーや商品紹介に使われることが多いでしょう。

Googleは、画像よりもテキスト情報の解析を得意としています。
例えば、
<a href=”/profile/”>プロフィール</a>
とすると、「ここはおそらくプロフィールのページだな」とおおよそリンク表現だけでGoogleに認識してもらえることが出来ますが、
<a href=”/contents03/”><img src=”/img/photoimage03.jpg”></a>
とした場合、どのようなコンテンツに向けてリンクが貼られているのかGoogleに認識させることが困難になります。
人間は視覚的に画像リンクのほうが、意味を理解しやすい傾向がありますが、Googleはその逆で、キーワードを意識したSEOを意識するのであれば、テキスト情報を盛り込んだアンカーリンクを用いることが最適です。
画像リンクを用いたテクニック
しかしながら、画像を用いたリンクを貼りたい場合でも、以下のように表現すればテキスト情報も含めることが出来ます。
【スタイルシート】
.menu a {
background:url(profile.jpg);
width:250px;
height:250px;
display:block;
}
.menu span {
visibility: hidden;
}
【HTMLコード】
<p class=”menu”>
<a href=”/profile/” title=”プロフィール詳細ページへ”><span>プロフィール</span></a>
</p>
上記のような手法を行うと、「隠しテキストはスパムになるのでは?」と心配される方がいますが、Googleの誤認識を目的とした施策でなければ、ペナルティにはなりません。
alt属性を使用する
<a href=”/profile/” ><img src=”./photo.jpg” alt=”プロフィール”></a>
一般的には、上記のように【alt属性】を含めるだけでよいと考えられている方がいますが、【alt属性】は画像自体の代替テキストであり、リンク先の情報を訴求する使い方としては弱いのでお勧めではありません。
外部リンクと内部リンクの使い分け方
アンカーリンクは使い方一つで検索エンジンからの認識が大きく変わります。
正しく使えば、サイト全体の評価が上がるだけではなく、ページそのものが何を意味するのか、どの程度重要なのかといったことをGoogleに訴求できる数少ない手段の1つです。
外部サイトからのアンカーリンク
一言でリンクといっても他サイトから受ける外部リンク(被リンク)と、サイト構造を表現する内部リンクとでは、役割が大きく異なります。
まず、外部からの被リンクは、主にサイトのE-E-A-Tを高めます。
つまり第三者からの評価を受けることになるので、被リンク元の信頼度や権威性、専門性が重要視されます。
リンク元の信頼度と権威性が高ければ、少しだけそのパワーをリンク先におすそ分けできると考えてよいでしょう。また、ジャンル(専門性)が一致していれば、更に効果を高めることが出来ます。
リンク元の質が低く、誰が書いているともわからない信頼の無いサイトからの被リンクは効果が薄く、ジャンルが一致していないようであれば専門性も評価されません。
また、アンカーテキストリンクの貼られ方にも注意が必要です。
自分が他サイトを評価して、リンクを貼りたいと思ったときを想像するとわかりやすいのですが、例えば陶芸のサイトから、【土の練り方】に関して、詳しく動画で説明しているサイトにリンクを設置するとしましょう。
この場合「土 練り方」と端的にキーワードだけを用いた被リンクを受けることが好ましいでしょうか。
私が発リンク元の設置者であれば、「詳しい土の練り方(動画解説付き)」といったわかりやすい外部アンカーテキストリンクを設けます。
サイト運営者としては、自サイトの質も高めたいという意識があるので、訪問者にわかりやすい説明でリンク設置を行うはずです。
被リンクを受ける側(リンク先)の理想としては、「陶芸」「土」「 練り方」といったキーワードでリンク設置して欲しいと考えるかもしれませんが、単語のみで形成された端的なキーワードリンクより、不自然ではなく、わかりやすい関連ワードを用いた自然なアンカーテキストリンクの方をGoogleは評価するのです。
わざわざアンカーテキストに陶芸と表記しなくても、リンク元サイトが陶芸に関する信頼性と権威性があれば、必然的に【陶芸】といった未表記キーワードも評価される仕組みになっています。
目的のキーワードを極端に尖らせたアンカーテキスト表現は、逆に効果を落としてしまう可能性があるので注意しましょう。
内部のアンカーリンク
一方、内部リンクはキーワードを尖らせる効果を持っています。
しかしながら、E-E-A-Tを上昇させるには効果がほぼ無いので、主にサイト内の構造やコンテンツを明確化する役割を担っていると考えてよいでしょう。
【リンク先のページには何が書かれているか】を記載する事で、対象ページのキーワード設定を行うことができます。
先程の外部リンクと違って、こちらは「土の練り方」と端的に表現しても問題ありません。また、キーワードタグなどを使って、対象ページに「土 練り方」とストレートに表現することで効果を上げることが出来るでしょう。
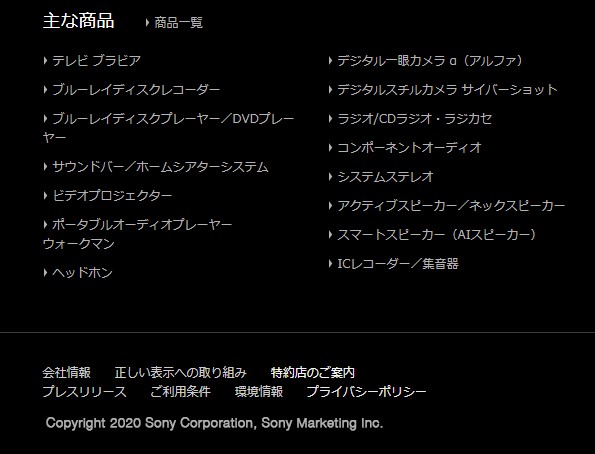
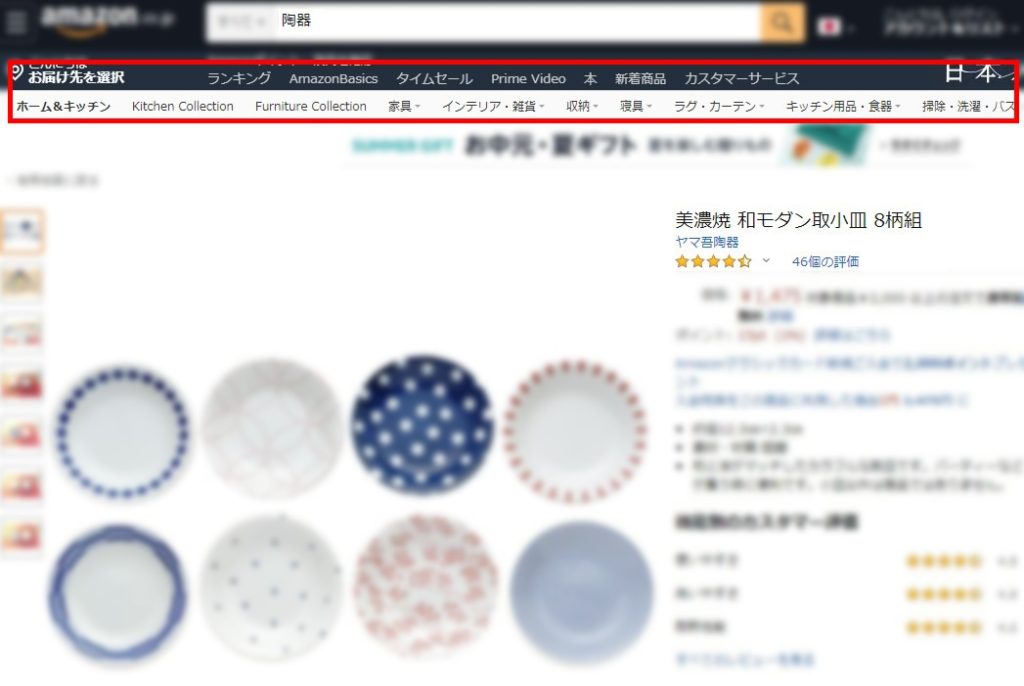
一般的なサイトを見ても、グローバルメニューやタグクラウドには直接キーワードを表記しているはずです。


サイト内リンクは、メニューやボタンをシンプルなキーワードで設置する傾向があり、外部からの被リンクは、詳しい見出しが記載されているといった傾向があるので、Googleはこれをしっかりと認識しています。
上昇させたい目的のキーワードがある場合、内部リンクを用いて強化すると良いでしょう。
また、キーワードは内部リンクが貼られている数や位置、文字の大きさなどによって、ページ内におけるキーワードのプライオリティが決定されます。
つまり、キーワードは適切な構造や表現方法を用いることで、コンテンツで重要視するべきキーワードをGoogleに訴求させることが出来るのです。
アンカーリンクがずれる原因
アンカーリンク(ページ内リンク)を設定すると、クリックした際に該当箇所へ飛ぶはずが、実際には目的の見出しやテキストが隠れてしまうことがあります。よくある原因として、ヘッダーを**position: fixed;**で固定しているケースが挙げられます。
固定ヘッダーがあると、アンカーリンクで移動した際にコンテンツがヘッダーの裏側に入り、結果として見出しなどが一部表示されなくなるのです。
アンカーリンクのずれが及ぼす影響
アンカーリンクがずれると、ユーザーがクリックした際に求める情報が正しく表示されません。
- 見出しや冒頭部分のテキストが隠れる
- サイト内の移動がスムーズに行えなくなる
- ユーザーの利便性が低下し、離脱率が上がる可能性がある
アンカーリンクは本来、ページをスムーズに移動するための重要な仕組みです。気づいたら早めに修正しましょう。
アンカーリンクの付け方(基礎)
アンカーリンク(HTML)を設定する基本的な構文は下記のとおりです。
<!-- 飛び先(IDを付与) -->
<h2 id="anchor">セクションタイトル</h2>
<!-- リンク(ページ内リンクを指定) -->
<a href="#anchor">該当セクションへ移動</a>外部ページから飛ぶ場合は、URLを含めて以下のように指定します。
<a href="https://example.com/page.html#anchor">該当セクションへ移動</a>しかし、ヘッダー固定があるとこの方法だけではずれが生じることがあります。
CSSによるずれの解消方法
アンカーリンクが飛ばない、または見出しが隠れるといった問題が発生する場合は、以下のCSSを利用して位置を調整する方法が一般的です。
#anchor {
padding-top: 100px; /* ヘッダーの高さを想定した余白 */
margin-top: -100px; /* 余白分を相殺し、見出しの見た目を崩さない */
}コードのポイント
padding-top: 固定ヘッダーの高さに相当する値を指定します。たとえばヘッダーの高さが100pxの場合はpadding-top: 100px;と設定します。margin-top:padding-topで生まれた余白を打ち消すために、同じ値を負のマージン(-100px)として設定します。- これにより、アンカーリンク先は実際の表示位置がずれず、固定ヘッダーの下に正しく表示されるようになります。
他の対策方法
- JavaScriptでスクロール位置を制御
より細かい調整が必要な場合は、JavaScriptやjQueryを使ってスクロール量を制御する手段もあります。 - HTML構造を見直す
アンカーが設置されている要素の直上に余白をとるなど、HTML構造自体を見直してずれが起きにくいようにするのも一つの手段です。
まとめ
リンクの実装方法としては、サイト上においてアンカーテキストリンクや画像リンクであったり、状況によりスクリプトを用いて実現することもあります。
Googleに対してのクローラービリティも当然のことながら、ユーザビリティも考慮しつつ、適切なリンク表現を使い分けられるよう理解を深めておくことをお勧めします。
独自調査と集計結果
YouTube動画 – 柏崎剛SEO対策チャンネル
はじめに
よくある質問
📕 アンカーテキストとは何ですか?
📖 アンカーテキストとは、ハイパーリンクとして設定されたテキスト部分を指し、ユーザーがクリックすることで他のページやセクションに移動します。適切なアンカーテキストは、リンク先の内容を明確に伝え、ユーザーの利便性を高めるとともに、検索エンジン最適化(SEO)にも寄与します。
📕 アンカーテキストの作り方を教えてください。
📖 アンカーテキストは、HTMLの<a>タグを使用して作成します。<a>タグのhref属性にリンク先のURLを指定し、タグの間に表示させたいテキストを記述します。例えば、<a href="https://example.com">こちらをクリック</a>と記述すると、「こちらをクリック」がアンカーテキストとなり、クリックすると指定したURLに移動します。
📕 効果的なアンカーテキストの例を教えてください。
📖 効果的なアンカーテキストは、リンク先の内容を具体的かつ簡潔に表現するものです。例えば、SEOに関する記事へのリンクであれば、「SEO対策の基本」といった具体的な表現が適切です。一方、「こちらをクリック」や「詳しくはこちら」といった曖昧な表現は避け、ユーザーと検索エンジンの双方にリンク先の内容を明確に伝えることが重要です。

この記事の執筆者・監修者。当サイトの運営者で、目からウロコのSEO対策「真」常識の著者。主にSEOの考え方について、現場での経験から、どのようにGoogle検索エンジン対策を行えばよいかを具体的に解説できるよう努めています。ドメパ!!、SEO順位チェックツール、再検索キーワード調査ツール、ピラクラ、ピラクラB!、共起語検索ツール、競合キーワード調査ツール、キーワード候補調査ツール、検索ボリューム調査ツール、見出し抽出ツール、サジェストキーワード取得ツール、MEO順位チェックツールの考案者であり開発者。更に詳しくはプロフィールをご覧ください。SEO対策のお仕事に関するご依頼・お申し込みは、こちらのフォームから承っております。
SEO対策でお悩みの方へ
無料で資料をダウンロードいただけます!SEO対策に役立つノウハウや具体的な施策、最新の成功事例をまとめた3つの資料をご用意しました。これからSEOに取り組む方にも、すでに実践中の方にもお役立ていただける内容です。
資料を無料でダウンロードドメイン診断レポートをご希望の方へ
無料でドメイン診断レポートをダウンロードいただけます!あなたのドメインの強みや改善点を明確にするための詳細な分析レポートをご用意しました。初心者から上級者まで、幅広い方に役立つ内容です。
ドメイン診断レポートを無料でダウンロードまずは簡単お見積り
あなたのサイトに最適なSEO対策をご提案します。検索順位の向上やアクセスアップにお悩みの方は、今すぐお見積りフォームからご相談ください。初めての方でも安心してお任せいただけるサポートをご提供します!
SEO簡易お見積りフォーム