CTA(Call To Action)とは?ビジネス成果を高める意味・配置のコツと実践事例を解説

更新日:
要約:
- CTAとは「Call To Action(コール トゥ アクション)」の略で、行動喚起を起こすイメージボタンやURLリンクを指します。
- CTAはサイトの目的であるCV(コンバージョン)を獲得するためには必須の要素です。
- CTAは色・形・デザインの他にも最適な文言を継続的に分析し続けることで、サイトにとってより効果的な状態に改善することができます。
CTAとは?CV獲得に必須の要素
CTAとは、「Call To Action(コール トゥ アクション)」の略で、日本語では「行動喚起」と訳されています。
サイト訪問者の個人情報を獲得するフォームへと誘導する画像ボタンやテキストリンクがこれにあたります。
時にはURLがそのまま表示されていることもあります。
Webサイト上にイメージや画像、テキストを設置して、サイトの訪問者に対し具体的な行動を促します。
一般的なCTAのイメージは、ボタンのようなものやテキストリンクで表示されていて、誰でも見たことがあるかと思います。
サイト訪問者に“取ってもらいたい行動に誘導・喚起する”ことで、サイトの目的とサイト訪問者の希望や要望をかなえます。
CTAは目立つ表示が理想です。なおかつ、文言は具体的で分かりやすい表示で設置します。

たとえば、資料請求をしてもらうことが目的のサイトであれば、
「資料請求」
「かんたん資料請求」
「いますぐ資料請求をする」
「今なら無料で3日以内に届く」
といった表示のボタンがいいでしょう。ユーザーを入力フォームへ誘導し、サイトの目的の達成となるコンバージョン(CV)を促すのに最適です。
CTAの重要性については、ランディングページ(LP)などの一般的にCTAありきのページ以外であっても、そもそものWEBサイトの目的であるCVを達成するために、サイト訪問者が訪れた際に目に付きやすい位置に用意しておく必要があります。
Webサイトでは検索エンジン上、意外なページがキーワード上位でランクインしていることや、GoogleのDiscoverでピックアップされたことでアクセス数を大きく稼いでいるページが存在します。
そのため、目的を強く意識していない記事であっても、サイト訪問者の目に付きやすい位置に押したくなるCTAを用意することで、常時目的達成ができます。常にコンバージョンを狙っておくことがWebサイト制作では基本的な戦略と言えます。
しかし、事例のページやコラムのページでは、CTAが内容的に自然に組み込めるものとは限りません。
ではどのように表示しておけば自然かというと、記事コンテンツの枠外にあたる常設のグローバルナビゲーションやサイドバーに設置する方法があります。
しかしこれも単純ではありません。
顧客目線で考えた場合、「資料請求」というリンクがグローバルナビゲーションやサイドバーにあったとしても、サイト訪問者はページの内容を読んでいるため視線が画面の中央にくるので気付きにくいのです。
よって、あいにくですがページ以外の枠には目線がいっていない可能性が高く、見てもらうには視線を誘導する仕掛けが必要になります。
仕掛けを作らない場合は、コンテンツエリアの下部などにコンテンツを読み切った後に誘導できるように改めてCTAを用意すると自然です。
とはいえCTAをユーザーが認識するためにはコンテンツを全部読み切らないといけないので、内容はかなり研ぎ澄まされた有益なものでなくてはなりません。
CTAを常にCV(コンバージョン)しやすい状態にするには、設置した後にもアクセス解析を行い、最適な形について検証を繰り返すことが必要になります。
行動喚起を促しやすい「形」・「色」・「言葉」を追求し、また多くの人が訪問しているページがどこなのかを確認しましょう。そのページの中で流れが良く行動喚起ができ、訪問者が心地よい状態で目的を遂げられるようなCTAを設置しておくことこそが、サイト運営においては大切なことです。
CTAはなぜ重要?Webマーケティングでは必須の知識
CTAは、サイトの目的達成となるコンバージョンを得るために必要なサイトの必須要素です。
コンバージョンはそのサイトの目的です。つまりはサイト主が重要視しているものに設定されています。
ダウンロードやフォーム入力、購買を指します。
コンバージョンは売り上げに関係する大事な営業活動上のKPI・KGIの数値となっており、積み重ねによって成績が左右されます。このコンバージョンの数こそ、CTAの設置状態によって、思った以上に集まったりまったく得られなかったり、数が急激に落ちたりすることがあるのです。
コンバージョン数は、【流入数×CVR(コンバージョン率)】で成り立っています。
つまり、CV数の改善には「流入数を増やす」、もしくは「CVRを改善する」という2つの視点が基本的なものとなります。流入数を上げるにはSEO対策が必要となり、CVRを改善するにはページの内容の改善が必要となります。
ページの内容の改善にはCTA改善も含まれます。というのも、サイトのページ内容がいかに素晴らしくともCTAの出来不出来がCVRを左右しているからです。サイトに訪れた顧客が心理的に揺れ動いたとしても“具体的にどうすれば良いのか”と思うその気持ちを導く先がないとサイトから離脱してしまうからです。
CTAの作り方とは?基本のCTAの作り方【4ステップ】
CTAの作り方を具体例を用いつつ解説いたします。
簡単にまとめると4ステップあります。
- サイト訪問者の心理を深堀りする
- サイト訪問者が「ぜひそうしたい」と思える、モチベーションを高める効果のある文言を作成する
- クリックしやすいデザインを作成する
- 自然な流れで視認できる「適切な箇所」に設置する
では、順番に見ていきましょう。
サイト訪問者の心理を深堀りする
サイトのユーザーが「そうしよう!」と共感できるCTAボタンを作成するためには、ユーザーの心理状況を深堀りし、明確にする必要があります。では、顧客心理とはどういうものなのでしょうか。
例えば、保険の購入を検討しているユーザーの場合、商品の特性上一度選ぶとなかなかやめることが難しい買い物であるため、サイトを訪れてすぐに加入申し込みを行うような方はほとんどいないと考えられます。
こういった商品を扱う場合、突然【保険に加入する】というCTAを設置しても成果には繋がらないと考えられます。
保険に加入したい顧客にはどんなフェーズが存在し、そのフェーズではどんな情報を集めているのかといった顧客行動の分析が必要です。
例えば、最初に保険のサイトに来たユーザーは「保険に入らないといけないのは分かっているんだけれど、保険ってよくわからない。でもさっきの広告のキャラクターが可愛かったんだよね。」などど、非常に商品像がぼやけた状態なのかもしれません。
その場合、その人が次にどんなことをきっかけに行動を取るのか、その行動を強く促すものはどういうものなのかを考えます。
顧客心理に関しては様々な理論があり、消費者行動モデルでネット購入に関するケースを例に挙げると、AISCEAS(アイシーズ/アイセアス)やULSSAS(ウルサス)など様々です。
また、時代の変化でこういった消費者行動モデルは変容を遂げているのです。
わかりやすく言えば、ショッピングモールの中にある駄菓子屋さんは、昔は決済方法が現金だけだったけれど今は電子マネーで支払う子どもが増えている、といったような変化があるのと同じです。
ここでは先ほどの保険のサイトに訪れた人の例をわかりやすいAISCEASに当てはめてそのまま追記していきます。
モデルとしては少し古いとちまたでは指摘がありますが、使ってみます。
| ステージ | 意味 | 詳細 |
| Attention | 認知 | 保険に関する話を身近な人から聞く。 |
| Interest | 興味 | SNSでの“保険に加入していたおかげで九死に一生を得たストーリー”に共感し、自分が加入することに興味をもつ。 |
| Search | 検索 | 保険についてどんなものがあるのか検索する。 |
| Comparison | 比較 | 似たような製品を比較する。 |
| Examination | 検討 | 本当に買うかどうかを金額や口コミをみて考える。 |
| Action | 購入 | 加入手続きを行う。 |
| Share | 共有 | 加入した理由をSNSに書き込む。もしくは役に立った場面があった場合にその有益な情報を拡散する。 |
このモデルに当てはめてCTAを設置しようと考えた場合、CTAとして考えられる文言は、比較段階での【資料請求】や検討段階での【保険料算定シミュレーション】、購入のための【キャラクターぬいぐるみがついてくるのは今だけ】【特典付きご加入お申込み】など、ユーザーが次に行いたい、または行いたくなるであろう行動が予測できる箇所で、それぞれの検討フェーズに見合ったCTAを設置します。
ユーザーは今何を求めているのか、Webサイトに入ってくる時のモチベーションはどうなっているのかなどといったユーザーの心理状況をできる限り考えて最適なCTAを設置するようにしましょう。
サイト訪問者が「是非そうしたい」と思える、モチベーションを高める効果のある文言を作成する
CTAのテキストは2つで構成されており、それぞれに工夫が必要です。
1つはボタン内のテキストである「ラベリング」、もう一つはボタン周囲に掲載される短いキャッチコピーの「マイクロコピー」です。
つまり、CTAは行動自体を表現する「ラベリング」と行動をより促進させる「マイクロコピー」のこれら2つで一式と思っても過言ではありません。
例えば、【資料請求】というラベリングの前に、【カンタン資料請求でオリジナルエコトートバッグプレゼント!6/30まで】というマイクロコピーがあったらどうでしょう。
「あとでもいいかな」と思った資料請求を今しないと貰えないというモチベーションへ高めることができます。
同じように、【カートに入れる】というラベリングの横に、【人気製品ながら後継者問題で今年で生産終了、今ある在庫で最後!】というマイクロコピーがあったら読者の気持ちはどうでしょう。
だったらもう買えないかもしれないし、今買わないともう二度とこの値段で手に入らないかもしれないという風にモチベーションが高まるでしょう。
前者はオファー、後者は希少性を表し、双方モチベーションを高めるには有効な作戦となります。
モチベーションを高める上で最も重要なのは、顧客がぜひそうしたいという条件を兼ね備えた訴求力となります。訴求力が大きいのは先ほど挙げた「オファー」や「希少性」の他に、その製品やサービスの恩恵によって得られるメリットが何であるかが想像できるようなストーリー付けです。
メリットを享受した先に何があるのか、成功像こそベネフィットであり、人の心に大きく刺さる要素です。
例えば保険で話をしますと、保険というのは加入するとお金に関する心配が減るというメリットがあり、万が一何かが起こっても支払い条件を満たした場合には保険金払い出しの契約が履行されるというサービスです。
訴求として考えなくてはならないのは、契約が履行されることでどんなベネフィットがあるかです。
では、地震保険に入ったと仮定し具体的なストーリーでベネフィットを解説します。
基本的に適用されるようなことなんか起こらないとたかをくくっていたら突然起きた大地震。
築20年の我が家は基礎が破損しちょっと心配な状況に。
地震保険に入っていたために保険会社の鑑定人がきて、「この家屋は一部損壊となりますが基礎にヒビが入ったのみなのですぐに取り壊す必要はありません。倒壊の恐れはほとんどありません。もちろん直すにこしたことはないですがよほどのことがない限りこのまま住めます。」と判定してくれた。
心配性の年老いた母が家の倒壊を毎日眠れないほど心配していたが、その判定が出て眠れるようになった。
保険のメリットとは、万が一の際に保険金が出ることや鑑定士に損壊状況を見てもらえるので安心できることです。
このストーリーに限って言えば、ベネフィットは、寝ることができないほど心配していた年老いた母親が睡眠時間が確保できたこと、つまりプロの早急な鑑定により安心が得られ、母親の心配が解消され眠れるようになったことです。そしてこの契約者の「親孝行」にもなったこともあげられます。
もしこのストーリーの先に続きがあるとして、家屋は大丈夫ではあったけれど家財の損害を補償する部分の保険金を使い、母の布団を買い替えてさらに安眠できる環境を強化した話が続くとすると、これはさらに「親孝行ストーリー」を強化します。
この場合、地震保険に加入することは、地震が起きて家が損壊した時に保険金が出るというベネフィットだけでなく、”一人で住んでいて保険の事まで一人でできない高齢の親をもつ人”にとっては非常に刺さる結果をもたらす可能性があります。そして刺さった瞬間にCTAが必要となります。
このようにベネフィットが分かりやすいものを実際にあった事例で紹介し、成功体験をサイトを訪れたユーザーに分かりやすく提示することで、商品やサービスを買った先の未来にある幸せが何かを教えてくれます。
「事例」はCTAを文章内で複数設置できる可能性があります。
ストーリーを深く読み込んでいるユーザーも想定して、あまり過度に目立ちすぎず流し読みも可能な大きさ・形でCTAを挿入しましょう。
位置に関しては、非常に盛り上がって熟読しているエリアや、文章の切れ目などの一旦息を付けるような位置に設置することが望ましいです。ただし無理に貼り過ぎるとサイトの世界観や雰囲気を壊し、ユーザーの離脱に繋がりますので加減が必要です。
クリックしやすいデザインを作成する
次に、クリックしたくなるCTAとは何かを考えます。
位置、色、デザインは奥が深く、考えれば考えるほど研究が必要な分野ではありますが、おおまかには目立つ位置と色、目に慣れた形状が有効です。
位置に関しては先ほど解説した通りですが、心理面も考慮が必要です。
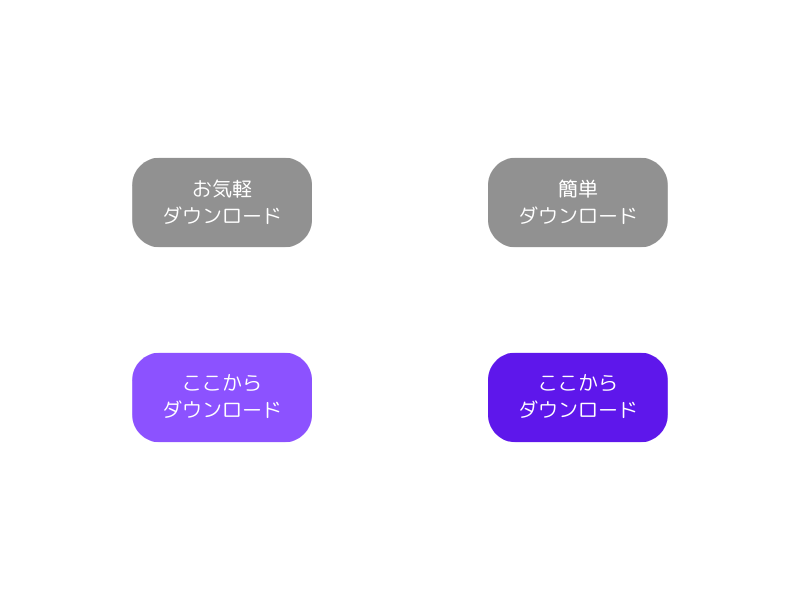
視認させるための色デザイン選びが最も重要になってきます。目立たせるためにどうしたらいいかというと、背景と同化してはいけないという事です。
CTAがCTAであるとサイトに訪れたユーザーが認識できる色とデザインが基本となりますので、例えばベースカラーが黄色だった場合は、青のCTAといったような補色関係にある配色が良いCTAです。
デザインに関して言えば、大体のCTAは長方形であることが多いと思いますが、角を尖らせるか丸くするかという些細なこともCV数に影響することがあります。多くのサイトは角を丸くしていることがほとんどですが、これは視覚が円状で集中するため視認しやすいことが要因となっているからと言われています。
先述したユーザー心理の項目で、”キャラクターのぬいぐるみがついてくるのは今だけ”という「特典付きご加入お申込み」がありましたが、このCTAはただのCTAではなくオファーが含まれた特殊なCTAです。
先ほどラベリングとマイクロコピーの所でも少し触れましたが、このように特典や付加価値を提案するオファーや希少性のアピールといった次の段階の行動に移りたくなる理由をつける文言は、よりモチベーションを高め、即時性をもった決断を迫るには効果的です。
これらの訴求をデザインにしてCTAに入れ込むこともできます。
ちなみにオファーとして「プレゼントする」と書いた場合には、きちんとレギュレーション通りにプレゼントを届けないと詐欺になります。何もプレゼントをしていないことが発覚すれば信用を著しく失墜させる悪評になるのでお気を付けください。
自然な流れで視認できる適切な箇所に設置する
では、少し設置位置について深堀りしてみましょう。
まず、人間の目の動きと視認についての基礎知識が必要になります。
CTAの形の話で視覚が円状であるという話を先ほどしました。これに似た現象で、目線の流れというものも存在します。
一般的に人は「Z」を描くように視線が移動していると言われています。
ほかにはWEBページの構造で基本となっている「F」型や、「N」の形でも視線は移動しており、これは心理的法則でグーテンベルク・ダイヤグラムと呼ばれています。
サイト制作時には視線の動きでページデザイン全体を俯瞰的に確認し、視認しやすい位置にCTAを設置するとよいでしょう。
効果的なCTAとは
経験上、成果が出ると感じているCTAはポイントが4つあると考えています。効果の出やすいCTAを設置する時のポイントを解説していきます。
成果の出るCTAの設置ポイント
成果が出るCTAのポイント4つを紹介します。
- ターゲットに合ったCTAになっている
- ユーザーの心理的ハードルが下がる文言を選んでいる
- マイクロコピーでクリックするメリットを上手に伝えている
- リンク先に遷移した後のユーザーの動きが想定されている
これは、BtoBでもBtoCでもDtoCでもいかなる場面のCTAにも共通であると思われます。このポイントが満たされていれば成果はおのずと現れます。
ターゲットの場面に合わせたいろいろなCTA
CTAに使うイメージやテキストに表示される言葉は、ターゲットであるユーザーの行動を促すものでなくてはなりません。
設置後サイト訪問者の行動を解析ツールから確認することが大切です。ユーザー行動を理解した後に設置した言葉の方がよりCVを増やすことができる場合があります。CV率を上げるには、より多くの行動喚起ができるキーワードを探していきましょう。
CTAに使われている具体的な行動を促す言葉としては以下のようなものが代表的です。
- お問い合わせ
- お申込み
- 資料請求
- ダウンロード
- 定期購読
- カートに入れる
- 会員登録
- 会員登録削除
- シェア
- メルマガ登録、メールマガジン登録
- メルマガ停止、メールマガジン停止
- 無料で試す
クリックまでのハードルが低いCTAとは
上記の保険の例でもあった通り、長期の契約や高額商品になればなるほど、製品やサービスについてよくわからない人が簡単に購入ボタンを押すことはないと理解できるでしょう。
顧客のフェーズを想定するという事こそが一番重要ではありますが、タイムパフォーマンス(タイパ)の高い内容はCVが取れやすくなるという傾向もあります。
例えば【30秒で簡単!資料請求】であったり、【履歴から購入する】というCTAは、ユーザーのタイパがよいことが簡単に伝わります。
マイクロコピーが対象者に響く
【~プレゼント】【在庫限り】【30秒で簡単!】など比較的広範囲の人を対象としたマイクロコピーをご紹介してきましたが、どういう人に売りたいかをより明確にすることでCTAのラベリングを強化でき、対象者にもっとマッチしたマイクロコピーの文言を作り出すことができます。
対象者を絞る時に有効な方法はペルソナを作ることです。
お客様像を明確に設定することで、その人の価値観にフィットする文言を生み出すことができます。対象者に合わせれば合わせるほどターゲットは狭まり、言葉はより具体的になります。
ここでも一つ例を挙げてみましょう。
小学校低学年のわんぱく男児のおもちゃ「簡単楽しい水鉄砲」という商品があるとします。その男児の置かれている環境を明確に設定・想定することで一部の人だけにものすごく刺さるCTAとなり、結果購入に繋がります。
そのターゲットの狭さで売り上げが上がるのがセオリーです。
ではここで、ペルソナ設定を3つ加えてみます。
- その男児には3つ上の兄がいて、何をしても勝てないのがその子のコンプレックス
- 友達がお金持ちで新作ゲームが出る度に買ってもらってはすぐ見せびらかしてくる
- 外で遊ぶのが好き
これらを加えてみると、【小さい子でも操作簡単、夏は海でシューティング!バーチャル世界を超えろ!】という文言が生まれます。
ありふれた「簡単楽しい水鉄砲」というマイクロコピーでは購入には至らないかもしれませんが、操作ハンデを無くしてゲーム性高く水鉄砲を楽しみたいと思っている人だったら、この【小さい子でも操作簡単、夏は海でシューティング!バーチャル世界を超えろ!】の文言を見たその瞬間に購入する可能性が格段に上がります。
男児に水鉄砲を購入したいと思っている親であれば、ペルソナを絞って作られたマイクロコピーの方が気持ちの高揚も生まれることでしょう。
具体的な設定をいれることで、“海で水鉄砲を持ち、自信にあふれた不敵な表情で兄弟や友達を狙う小さい子”がすぐに頭に浮かんできます。
製品がどんなものなのかが鮮明に脳内で思い描けるようになり、購入後の像が浮かびやすくなります。当初の8歳わんぱく男児用という簡単な設定だけではここまで言葉を絞れません。
CVを達成させるためにCTAの文言は遷移先の内容と一致させる
遷移先の内容が少しでも異なると、ユーザーはよく読まずに「間違えた」と直感的に感じ、ページから簡単に離脱します。これはテレビのザッピングも同様で、ものの数秒で「違うな」と感じてチャンネルを変えた経験は誰にでもあるでしょう。
CTAの遷移先は、ユーザーの意図と遷移先の内容とが一致している必要があります。
【資料請求】であればお届け情報の入力フォーム、【カートに入れる】であれば遷移先は買い物かごで購入物確認リストの画面であるはずです。
CTAの改善方法は?CTAクリック状況の分析、テキスト・ABテストデザイン、CTA導線見直しなどなど
ここではCTAの改善方法の具体的な方法を説明してきます。
CTAは設置したらそのままにしておくのではなく、分析してよりCTAを一層高めていくことを目指します。
解析ツールを使用して改善のヒントを集める
CTAのクリック状況の分析には、解析ツールを使います。無料のものもあれば、より細かいことが解析できる有料のサービスもあります。ここでは基本的なものを挙げます。
Google Analytics(グーグルアナリティクス)
Google Analytics(グーグルアナリティクス)は、サイト訪問者の属性、CVまでの訪問間隔、直帰率、滞在時間、コンバージョン率、行動フローなどを追うことができるため、どのようなユーザーがどのようにサイトを活用しているか推測することができます。
Google Analytics(グーグルアナリティクス)で離脱率やスクロール率をチェックするほか、どのページがよりサイト訪問者の行動を促しているのかを確認することができます。
Microsoft Clarity(マイクロソフトクラリティ)
Microsoft Clarity(マイクロソフトクラリティ)も無料で使えるツールです。
ダッシュボード、レコーディング、ヒートマップ機能によって、ユーザーがどのようにサイトを閲覧しているか行動が確認できます。どの位置で視点が停止していることが多いのか、どの部分から先を読んでいないのかが明確にわかることでページ内で改善するコンテンツの優先順位をつけることができます。
これはCTAのみならず、コンテンツすべての改善に有効です。
解析ツールでわかる数値や状態の改善を図る
解析ツールでサイトやページの状態を把握し、導き出された数値でCTA改善を図るにはどうしたらいいかを具体的に説明します。
ABテスト(広告文などの文言、コンテンツの順番、色などのデザインの改善)
CTAの改善には、ABテストが特に有効です。
ABテストを行う場合、ボタンの色やコピーの異なる複数のパターンを用意します。そのなかでCVが最も獲得できるパターンがその時点での最適なCTAです。ABテストを何度も繰り返して最適解を見つけることをおすすめします。

ヒートマップ
サイト内でユーザーは、一体どの場所で立ち止まってよく見ているか、ただ流し見していないか、そして見ているものはページの意図と合致しているかがハッキリ分かるのがヒートマップです。
行動による色分けでわかりやすく表示されるのがヒートマップがとても使いやすいと言われている理由です。
熟読エリア、離脱ポイント、クリック状況を可視化することができます。
例えば、ヒートマップによって暖色で色づけられた箇所にCTAがない場合に、新たに設置するとCVRが改善します。
全く見られていない、クリックされていない場合は、そのCTAの位置は最適ではありません。
また、グローバルナビゲーションやサイドバーの位置に最も目線が行くか確認し、CVを獲得するために最もよいCTAの位置を研究する必要があります。
先ほど、目線のFNZの法則の話をしましたが、縦スクロールの横書きの場合は最初に左上を見ることが心理的な面から分かっているので、理解させたいものが左上、次に目に入るのがCTAだと考えておくことも一つの施策です。
右上の位置にはなんらかのCTAは必須と言えるでしょう。その他のCTAについては、サイトのコンテンツを研究した上で設置するといいでしょう。
サイトのコンテンツ次第では、CTAが認知される以前にユーザーが離脱している可能性も考えられます。
また、コンテンツエリアを読み飛ばすことでその後の離脱が促進されている場合もあります。
寒色の濃いエリアに関しては、もしかしたらそもそも不要である場合や、コンテンツエリアとして良い位置とは言えない場合が多く内容に見直しが必要な場合があります。
そういったCTA設置改善を考える上で、ユーザー行動を確認できるヒートマップが有効です。
フォームの改善
CTAを押した後のフォームは、簡単そうでなかなか奥深い世界です。
CTAでフォーム遷移後、離脱されるのは惜しいですし悔しくもあります。
改善点は項目のみならず、構成や入力方法、短縮入力できるか否か以外にもUI・UXにも関わります。
CTAのCTRが高いのにCVが見合わない場合は、CTAをきちんと生かすためにフォームの最適化をする必要があります。
改善のヒントについての情報収集方法は、上に挙げた解析ツールの他に類似サイトや競合他社サイトのそれぞれのフォームを確認することが近道です。
入力への手間や抵抗を少なくする工夫を実施することでCVRが改善できます。
まとめ
CTAとはCall to Actionの略で、意味は「行動喚起」です。サイト訪問者に対し、次の行動を促すボタンやリンクのことを指します。
また、サイトの目的を達成するためのCV獲得には必須の要素です。
CTAが適切かどうかについては、解析ツールやABテストを実施しながら、文言・位置・形・色などのCTA自体を構成する要素の最適化は当然とし、CTAに至る導線を確認する必要があります。
CVを獲得するための訴求コンテンツでは、ユーザーに対してきちんと訴求が行えておりCTAが適切な場所に設置できているのかが重要です。
サイトコンテンツとCTA、そしてCTAの後のフォームがユーザーの望む形であった場合にCVが獲得でき、サイトの目的も達成できます。
全体的なページ評価を確認するにはCVRを確認していきましょう。
よくある質問
📕 効果的なCTAボタンのデザインとは?
📖 効果的なCTA(Call To Action)ボタンのデザインは、ユーザーの視線を引き付け、行動を促すために重要です。まず、ボタンのサイズはページ幅の半分から7割程度が適切とされ、目立つ位置に配置することが推奨されます。色彩は、ブランドカラーと対照的な色を選ぶことでボタンを際立たせる効果があります。例えば、メインカラーが青の場合、オレンジや赤などの補色を使用すると効果的です。形状については、角が丸いボタンや影を付けた立体的なデザインがクリック可能であることを直感的に伝えます。また、ホバー時に色が変わるなどの視覚的なフィードバックも有効です。これらの要素を組み合わせることで、ユーザーの行動を促進し、コンバージョン率の向上が期待できます。
📕 CTAボタンの成功事例にはどのようなものがありますか?
📖 ある企業では、CTAボタンの文言を「資料を無料ダウンロード」から「無料で資料をダウンロード」に変更した結果、コンバージョン率が1.5倍に向上しました。これは、ユーザーが最初に目にする「無料」という言葉が強い印象を与え、行動を促進したためと考えられます。また、別の事例では、CTAボタンの色をブランドカラーと対照的な色に変更し、クリック率が大幅に上昇したケースも報告されています。これらの成功事例から、CTAボタンの文言やデザインの微細な変更がユーザーの行動に大きな影響を与えることが示されています。
📕 CTAボタンにおけるマイクロコピーの役割とは何ですか?
📖 マイクロコピーとは、CTAボタンやその周辺に配置される短いテキストで、ユーザーの行動を促進する役割を持ちます。例えば、ボタン内のテキストに「今すぐ登録」「無料で試す」など、具体的で行動を促す言葉を使用することで、ユーザーに次のステップを明確に伝えます。また、ボタン上部に「30日間無料トライアル」「登録は簡単1分」など、ユーザーにとってのメリットや手軽さを強調することで、クリック意欲を高めます。さらに、ボタン下部に「いつでもキャンセル可能」「クレジットカード不要」など、ユーザーの不安を解消する情報を提供することで、行動を促進します。これらのマイクロコピーを適切に活用することで、CTAボタンの効果を最大化し、コンバージョン率の向上が期待できます。

この記事の執筆者・監修者。当サイトの運営者で、目からウロコのSEO対策「真」常識の著者。主にSEOの考え方について、現場での経験から、どのようにGoogle検索エンジン対策を行えばよいかを具体的に解説できるよう努めています。ドメパ!!、SEO順位チェックツール、再検索キーワード調査ツール、ピラクラ、ピラクラB!、共起語検索ツール、競合キーワード調査ツール、キーワード候補調査ツール、検索ボリューム調査ツール、見出し抽出ツール、サジェストキーワード取得ツール、MEO順位チェックツールの考案者であり開発者。更に詳しくはプロフィールをご覧ください。SEO対策のお仕事に関するご依頼・お申し込みは、こちらのフォームから承っております。
SEO対策でお悩みの方へ
無料で資料をダウンロードいただけます!SEO対策に役立つノウハウや具体的な施策、最新の成功事例をまとめた3つの資料をご用意しました。これからSEOに取り組む方にも、すでに実践中の方にもお役立ていただける内容です。
資料を無料でダウンロードドメイン診断レポートをご希望の方へ
無料でドメイン診断レポートをダウンロードいただけます!あなたのドメインの強みや改善点を明確にするための詳細な分析レポートをご用意しました。初心者から上級者まで、幅広い方に役立つ内容です。
ドメイン診断レポートを無料でダウンロードまずは簡単お見積り
あなたのサイトに最適なSEO対策をご提案します。検索順位の向上やアクセスアップにお悩みの方は、今すぐお見積りフォームからご相談ください。初めての方でも安心してお任せいただけるサポートをご提供します!
SEO簡易お見積りフォーム











