モバイルファーストインデックス(MFI)とは?初心者にもわかるSEOへの影響と対策ポイントを徹底解説

更新日:
要約:
- モバイル向けサイトを最優先で評価するモバイルファーストインデックスが完全導入された。
- ページが表示されるまで1秒から3秒掛かってしまうと、ユーザーの直帰率は32%増加する。
- コンテンツ描写速度の高速化やコンテンツ量の調整や最適化が重要となる。
はじめに
Googleによる「MFI(モバイルファーストインデックス)」や「Speed Update」の発表からもわかるように、近年サイトスピードの改善が重要になってきています。
SEO内部対策で最重要と言われる表示速度
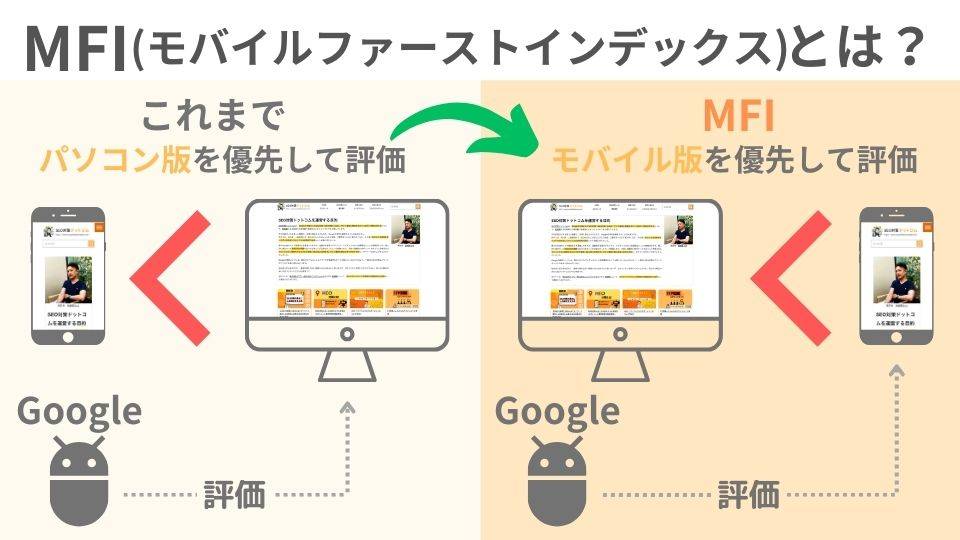
MFIとはPCで作られたコンテンツではなく、スマートフォン用に最適化されたページを優先的に評価する考え方です。
モバイル ファースト インデックス登録とは、Google のインデックス登録とランキングで、モバイル版のコンテンツを優先的に使用することです。これまで、ユーザーのクエリとページの関連性を評価するにあたっては、主にパソコン版のページのコンテンツがインデックスで使用されていました。今ではユーザーの大半がモバイル デバイスから Google 検索にアクセスしているので、今後、Googlebot は主としてスマートフォン エージェントでページのクロールとインデックス登録を行うようになります。
モバイル ファースト インデックス登録に関するおすすめの方法

Speed Updateとは、モバイル検索において、レスポンス速度の早いサイトやページを優先的にランキング上位に組み込むことを発表したGoogleのアップデートのことです。
ページの読み込み速度をモバイル検索のランキング要素に使用します。
2018 年 7 月よりページの読み込み速度をモバイル検索のランキング要素として使用することを本日皆さんにお伝えしたいと思います。
ウェブマスター向け公式ブログ
“ページの読み込み速度をモバイル検索のランキング要素に使用します”と、明言していることから、逆にページの読み込み速度が遅い場合は、“モバイルの検索ランキングを落とす”といった意味で捉えることができます。
スマートフォンの出現により誰でも手軽にインターネットにアクセスできるようになりましたが、Wi-Fiや有線などで設置されているパソコン環境とは異なり、スマートフォンはまだまだ回線速度が不安定な環境にあります。
今後は5Gや6Gの出現により、そのインフラ整備後には、更なる回線の高速化が見込まれるとは思いますが、まだまだ実験的、且つ局所的な導入であったり、対応する端末が十分に出回っていないといった点から、普及に至るまで、もうしばらく時間がかかることでしょう。
表示速度が遅い事によるデメリット
では、具体的にページ速度が遅いと、ユーザーにどれほどの悪影響が出るかを調べてみましょう。
以下のようなデータが「How Fast Should A Website Load & How To Speed It Up」に公開されています。
- In studies, Page Time Load goes from 1s to 3s – the probability of bounce increases 32%.
- In studies, Page Time Load goes from 1s to 5s – the probability of bounce increases 90%.
- In studies, Page Time Load goes from 1s to 6s – the probability of bounce increases 106%.
- In studies, Page Time Load goes from 1s to 10s – the probability of bounce increases 123%.
- 53% of mobile site visits are abandoned if pages take longer than 3 seconds to load.
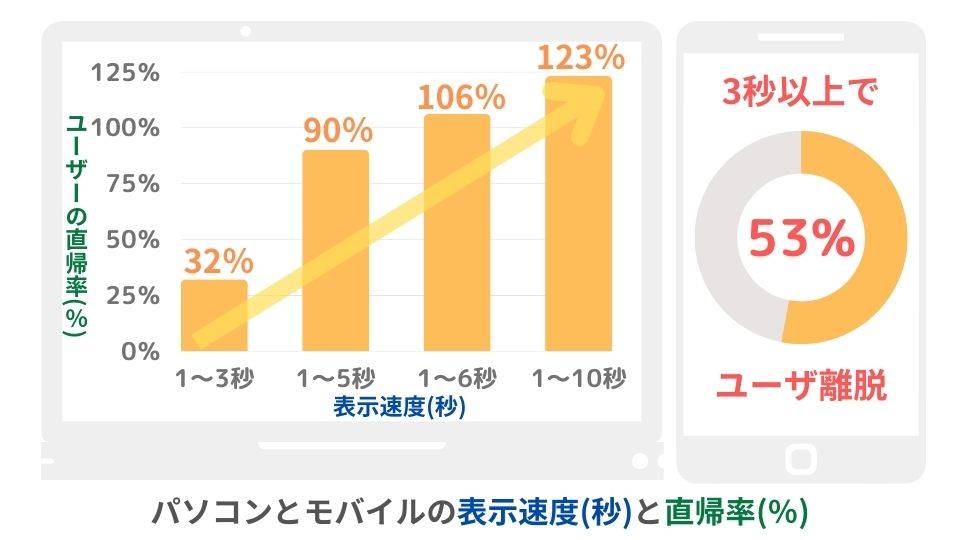
要約するとページが表示されるまで1秒から3秒掛かってしまうと、ユーザーの直帰率は32%増加する。
更に6秒になると106%に増え、10秒以上になると123%まで増加するといった検証データが報告されています。
上記はパソコンにおいての検証データですが、モバイルページに至っては表示に3秒以上掛かっただけで、53%ものユーザーが離脱してしまいます。

コンテンツの質を考える以前の問題
せっかく良質なコンテンツを公開していても、直帰率が高く、回遊がしづらい状態では、ユーザーに心地よくサイトを閲覧・利用してもらう事が出来ません。
コンテンツの内容を考慮する前に、まずは何よりもサイトの高速化を行うことが必須になっています。
高速化の種類
私は以下の3つにカテゴリを分けて高速化に努めるようにしています。
一言で高速化と言っても、様々な概念と改善箇所が存在するので、それぞれを正しく理解して、効率的にサイトのスピードアップを行いましょう。
サーバサイドの強化
サーバのスペックを上げてしまうことが一番手っ取り早く、理論的には簡単な手段となります。
CPUやメモリ、ハードディスク(SSD)といったハードウェア(周辺機器)が高速で大容量となれば、様々な動きを力技で高速に処理させることが可能です。
しかしながら、ハードウェアの強化だけでは根本的な解決にはなりません。
ドーピングには上限があり、力技だけではどうにもならないが後述のソフトウェアの部分となります。
ソフトウェアの改善点
普段はあまり気にすることがないと思いますが、すぐに確認するべきところはPHPのバージョンです。
PHPを導入していないようであれば、関係のない話題になりますが、昨今ほとんどのサイトでCMSが利用されています。
中でも普及率やその利便性からWordPressを導入されている方が多いのではないでしょうか。

参考: Kinsta
- WordPress 5.3 PHP 5.6のベンチマーク結果:97.71リクエスト/秒
- WordPress 5.3 PHP 7.0のベンチマーク結果:256.81リクエスト/秒
- WordPress 5.3 PHP 7.1のベンチマーク結果:256.99リクエスト/秒
- WordPress 5.3 PHP 7.2のベンチマーク結果:273.07リクエスト/秒
- WordPress 5.3 PHP 7.3のベンチマーク結果:305.59リクエスト/秒
- WordPress 5.3 PHP 7.4のベンチマーク結果:313.42リクエスト/秒
上記の引用はPHPの5.4, 7.0, 7.1, 7.2, 7.3, 7.4、それぞれのバージョンで特定のプロセスを1秒間に何回処理できるかといったベンチマークテストのデータです。
要約するとPHPバージョン5.6から7.x系は激的に処理速度が向上、それ以降もパフォーマンスは更に上がり、最大で3倍以上ものスピードアップが見込める検証結果となっています。
つまり、単純にPHPの最新版を利用するだけで、処理速度は大きく改善することがわかります。
サーバサイドにおけるその他の問題
その他、共有レンタルサーバによる負荷問題とシステム設計の根本的なボトルネックも考えられます。
共有サーバによる問題
一般的に普及しているホスティングサービスは、安価で手軽な共有プランというものです。
これは、1つのサーバに複数の契約者が入居してシェアするサービスになります。
サーバをシェアしているという事は、CPUやメモリ、回線が他者と共有されるので、お隣さんが負荷のかかるプログラムを動かしている場合は、ハードウェアのリソースがそちらに取られます。
また、同じくお隣のサイトに大量のアクセスがある場合は、回線帯域もそちらに占有されてしまう恐れがあるのです。
リソースキャップや帯域制限などが設けられている場合がほとんどですが、少なからずシェアハウスのようなサービスには変わりありませんので、常に理想とするような最高のパフォーマンスは出しづらくなります。
上記のような問題は、コストは上がってしまいますが、専用サーバを利用することで解決することができるでしょう。
システム設計、またはデータベース設計がボトルネックになっている問題
オリジナルのシステムを導入しているサイト、またはWordPressなどのCMSを使うことにより、データベースを連動させているサイトは、処理速度低下と成り得るボトルネック箇所を定期的にメンテナンスすることが必要になります。
公開当初はスピーディに処理できていても、アクセス数の増加やデータベースの肥大によって大きくパフォーマンスを落とす事が多くあります。
特に日に日に処理が遅くなっていくといった場合は、前述のような問題が起きていることが多いので、負荷の掛かっているプログラムによる処理の見直し、データベースの再設計や蓄積されているデータの最適化を行うことをお勧めします。
コンテンツ量の最適化
コンテンツの転送量を削減する方法、特殊なコーディングを用いてGoogleとの親和性を高める方法、コンテンツのサイズ自体を圧縮する方法と、様々な技術を用いた最適化が存在します。
しかしながら、このようなテクニカルなことばかりではなく、そもそも無駄な文章を省き、設置するコンテンツ容量を始めから簡素にしてしまうのも効果的です。
必要以上に冗長な文を毎日書き続けたり、視聴率や閲覧数の少ない動画や画像を設置することは好ましくありません。
Googleは「ユーザーの課題を素早く解決するコンテンツ」を提供することをサイト運営者に求めており、可能な限りコンテンツは厳選して、ユーザーが閲覧・理解しやすい情報を提供するように心がけることがSEOの基本となります。
コンテンツ描写の高速化
ユーザーがランディングしてきたページにおいて、ファーストビューとして表示されるコンテンツをいち早く表示させることです。
ランディング直後、視覚的に何らかの形で描写が実現できていれば、継続してコンテンツが読み込まれているものの、既にユーザーは情報に接触していることになります。
下部に設置しているコンテンツは継続して読み込ませつつ、ファーストビューを素早く表示させることに注力します。
全てのコンテンツの読み込みが完了しないと描写されない設計であったり、ファーストビューまでが異常に遅い作りであると、ユーザーは視覚的な情報に接触できていない不安から、直帰や離脱をしてしまう可能性が高まるので、想定される流入キーワードを考慮し、ターゲットに見合う回答文、もしくはイメージ等を素早く置いて、ユーザーに安心感を与えましょう。
目的の情報までユーザーがスムーズにたどり着かない作りであると、Googleはコンテンツが存在しないに等しいと判定してしまいます。
実店舗で備え付けられている商品棚と同様に、ひと目で「どのような区画なのか」、「お目当ての商品がすぐに見つかりそうか?」というような、お客さんの利便性をコンテンツ描写においても配慮できるように、適切な設計を行えるようにしましょう。
ユーザーにはできる限りストレスフリーな状態を維持してもらい、結果としてランディングから閲覧、そして問題解決までストレスなく進んでもらえるような環境作りは、以下のCore Web Vitalsという指標を調査することで改善できます。
Core Web Vitals
2020年5月28日、Googleは検索順位を決定付ける指標として「Core Web Vitals(コアウェブバイタル)」の導入を行い、既存シグナルと組み合わせて評価すると発表しました。
ユーザー エクスペリエンスの質の測定には、多くの側面があります。そのほとんどはサイトやコンテキストに固有のものですが、すべてのウェブ エクスペリエンスにとって重要な共通シグナル、つまり「Core Web Vitals」が存在します。このようなユーザー エクスペリエンスの核となるニーズには、読み込み時間、インタラクティブ性、ページ コンテンツの視覚的な安定性などが含まれ、これらを組み合わせたものが 2020 Core Web Vitals の土台になります。
Core Web Vitals
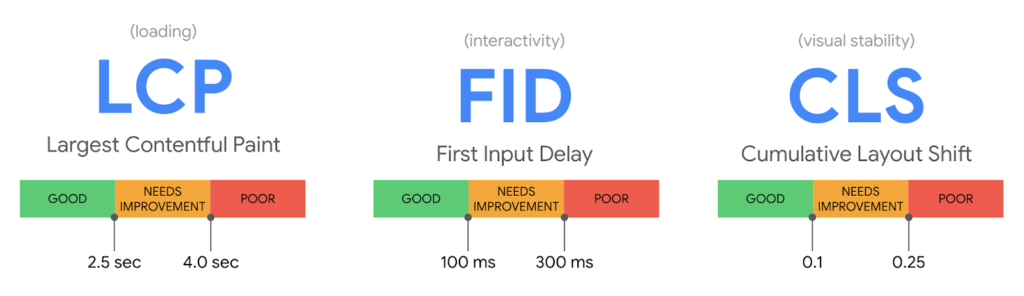
このCore Web Vitalsは、主にサイトスピードやユーザビリティに関する指標で、以下の3つで構成されています。

LCP
前述の「コンテンツ描写の高速化」で解説した該当ページにおけるファーストビューとなるコンテンツを読み込むまでの時間を示す指標です。いち早くユーザーを情報に着地させる事により、安心感を与える重要な要素といえるでしょう。主にサーバの負荷や回線の質によって左右されます。
FID
ユーザーがクリックやタップといったアクションを行えるようになるまでの時間になります。
現時点では、画面のスクロールやズームは該当しないようです。
つまりユーザーがアクセス後のフリーズ状態から開放されるまでの時間を示す指標です。
具体的な改善策としては、スクリプトやアクションの読み込みといった行動開始の弊害となる不要な処理は極力省くといった設計が必要となります。
CLS
始めての訪問するサイトなどで、ページへランディング後、コンテンツが表示されるにつれて、既に画面上に出現していたレイアウトや描写がズレたり、移動してしまうといった現象を経験された事はないでしょうか。
これは主にサイズを指定せず画像やパーツが配置されている場合や、HTMLのレンダリング後にCSSを読み込んでいる場合、または外部サイトからスクリプトファイルといったサイズの想定できない情報を呼び出す場合の遅延処理において、描写のズレが起きてしまうといった現象です。
視覚的な安定性を示す指標で、サイトのレスポンススピードとは直接関係はないものの、ユーザビリティを考慮した設計を行うといった意味では、他と同じように重要な要素です。
対策としては、特定の場所に表示されるパーツが、どれほどのサイズかを予め把握しておき、描写の際のズレを最小限に留めるコーディングを行えばよいでしょう。

まとめ
Core Web Vitalsの発表により、今まで以上に使いやすく、サイトからの素早いレスポンスが求められるようになってきています。
ユーザーに安心してコンテンツを見てもらうには、情報の中身も大切ではありますが、まずは環境を整えることから優先的に始めてみても良いのではないでしょうか。
独自調査と集計結果
YouTube動画 – 柏崎剛SEO対策チャンネル
よくある質問
📕 モバイルフレンドリーテストの代替ツールは何がありますか?
📖 Googleのモバイルフレンドリーテストは2023年12月1日に終了しましたが、代替として以下のツールが利用可能です。
- PageSpeed Insights
ウェブページのパフォーマンスとモバイル対応状況を評価します。 - Bing Mobile Friendliness Test Tool
Microsoftが提供するモバイルフレンドリーテストツールです。 - ブラウザの開発者ツール
Google ChromeやMozilla Firefoxの開発者ツールを使用して、モバイル表示をシミュレートできます。
これらのツールを活用して、ウェブサイトのモバイル対応状況を継続的に確認することが重要です。
📕 Googleにおけるモバイルフレンドリーとは何ですか?
📖 Googleにおけるモバイルフレンドリーとは、ウェブサイトがスマートフォンやタブレットなどのモバイルデバイスで快適に閲覧・操作できる状態を指します。具体的には、文字サイズの適切さ、タップ要素の配置、画面サイズへのレイアウト適応などが評価基準となります。モバイルフレンドリーなサイトは、ユーザーエクスペリエンスの向上だけでなく、検索エンジンからの評価向上にも寄与します。
📕 モバイルファーストインデックスはいつから適用されていますか?
📖 Googleは、ウェブサイトのインデックス作成においてモバイル版を優先するモバイルファーストインデックス(MFI)を段階的に導入してきました。当初、2022年3月までに全サイトへの適用を目指していましたが、2021年11月に延期が発表され、特定の完了時期は設定されていません。しかし、MFIの適用は順次進行しており、ウェブサイト運営者はモバイル対応を強化することが推奨されます。

この記事の執筆者・監修者。当サイトの運営者で、目からウロコのSEO対策「真」常識の著者。主にSEOの考え方について、現場での経験から、どのようにGoogle検索エンジン対策を行えばよいかを具体的に解説できるよう努めています。ドメパ!!、SEO順位チェックツール、再検索キーワード調査ツール、ピラクラ、ピラクラB!、共起語検索ツール、競合キーワード調査ツール、キーワード候補調査ツール、検索ボリューム調査ツール、見出し抽出ツール、サジェストキーワード取得ツール、MEO順位チェックツールの考案者であり開発者。更に詳しくはプロフィールをご覧ください。SEO対策のお仕事に関するご依頼・お申し込みは、こちらのフォームから承っております。
SEO対策でお悩みの方へ
無料で資料をダウンロードいただけます!SEO対策に役立つノウハウや具体的な施策、最新の成功事例をまとめた3つの資料をご用意しました。これからSEOに取り組む方にも、すでに実践中の方にもお役立ていただける内容です。
資料を無料でダウンロードドメイン診断レポートをご希望の方へ
無料でドメイン診断レポートをダウンロードいただけます!あなたのドメインの強みや改善点を明確にするための詳細な分析レポートをご用意しました。初心者から上級者まで、幅広い方に役立つ内容です。
ドメイン診断レポートを無料でダウンロードまずは簡単お見積り
あなたのサイトに最適なSEO対策をご提案します。検索順位の向上やアクセスアップにお悩みの方は、今すぐお見積りフォームからご相談ください。初めての方でも安心してお任せいただけるサポートをご提供します!
SEO簡易お見積りフォーム