titleタグ(タイトルタグ)とは?SEO効果を高める最適な書き方を徹底解説

更新日:
要約:
- タイトルタグ(titleタグ)は、HTMLで指定するWebページのタイトルを表す要素です。検索エンジンにページ内容を伝えるだけでなく、検索結果ページ(SERP)でユーザーの目を引く役割も担います。
- HTMLの<head>内に直接記述するか、WordPressなどのCMSにあるSEO設定機能を使うことで簡単に設定できます。
- 競合サイトがどのようなタイトルを付けているか(区切り記号やサイト名の使い方など)を調査した上で、自分のタイトルタグに工夫を凝らすと、検索結果での差別化やクリック率の向上につながります。
タイトルタグとは

titleタグ(タイトルタグ)は、HTMLで指定するWebページのタイトルを表す要素です。ブラウザのタブや検索エンジンの結果ページ(SERP)に表示されるため、ページのテーマを簡潔に示すことができます。検索エンジンがページ内容を理解する上で最も判断に必要な要素で、検索結果での表示がクリック率(CTR)に大きく影響することから、SEOにおいては外せない施策となります。
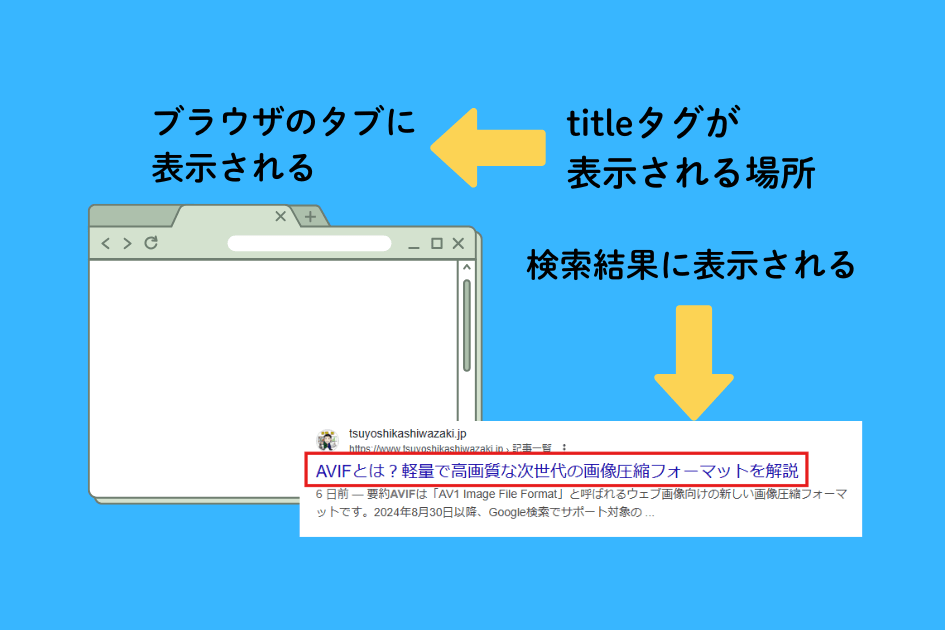
タイトルタグが表示される場所

タイトルタグは、検索結果(SERP)とWebブラウザのタブに表示されます。設定をしなくてもGoogleが記事の内容から自動的にタイトルを生成する場合がありますが、必ずしも意図どおりのタイトルになるとは限りません。CTR向上につながる文言やターゲットキーワードが正しく含まれない可能性があるため、あらかじめ自分で適切なタイトルタグを設定しておくことが望ましいでしょう。
タイトルタグの役割
タイトルタグの主な役割は大きく2つあります。一つめは、検索エンジンにページの内容やテーマを伝える手がかりとなる点です。ここに狙いたいキーワードを含めると、検索順位の向上が見込めます。もう一つは、検索結果ページ(SERP)に表示される要素として、ユーザーにクリックされやすいタイトルを提示できる点です。
検索ユーザーは最初にタイトルを目にするため、魅力的かつ分かりやすいタイトルはクリック率(CTR)の向上に直結します。長すぎるタイトルや曖昧な表現を省き、端的に内容を示すよう工夫すると、CTRが改善したという話を耳にしたことはないでしょうか。検索エンジンとユーザーの両方に向けて、ページ内容を的確に伝えるタイトルを設定しましょう。
タイトルタグの確認方法
タイトルタグを確認する方法は、主に以下の2つです。
ブラウザ上でソースコードを確認する
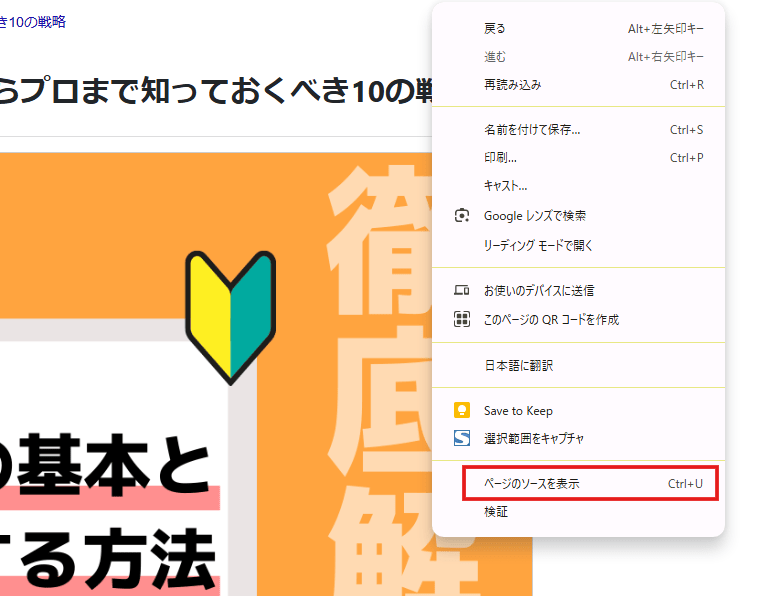
- 対象のWEBページを開き、空白部分で【右クリック】します。
- 表示されるメニューから【ページのソースを表示】をクリックします。
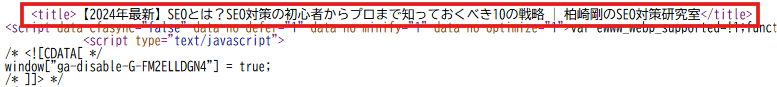
- 表示されたHTMLソースの<head>要素付近を確認すると、<title>タグに囲まれた箇所が見つかります。

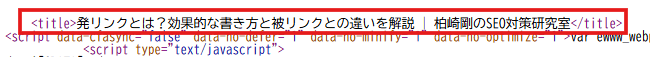
当サイトの記事を例にすると、ブラウザ上でソースコードを表示した際に、タイトルタグがどのように記述されているか簡単に確認できます。

SEOツールで確認する
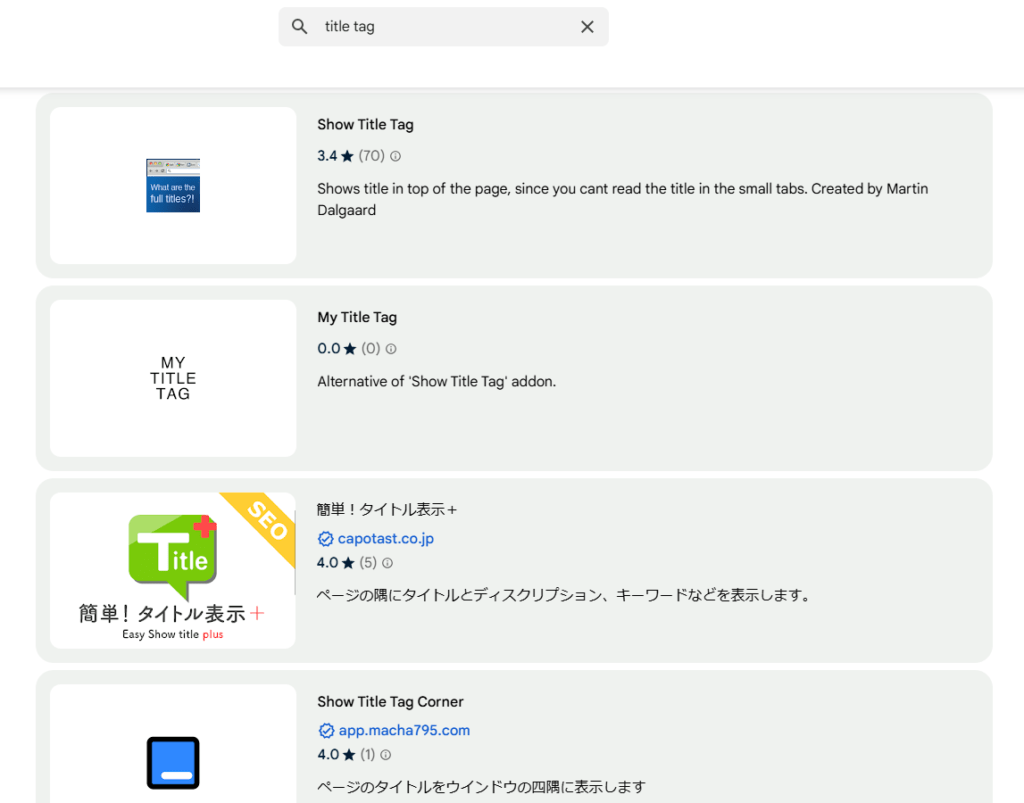
Chromeウェブストアで「title tag」と検索すると、タイトルタグをチェックできる拡張機能が多数見つかります。自分の用途に合ったツールを導入し、手軽にタイトルタグを調べることが可能です。
さらに、Screaming Frog SEO Spiderを使えば、タイトルタグや見出しタグを一覧で表示・管理できます。重複がないかなどを一括してチェックできるため、効率的にサイト全体のタイトルタグを管理できます。

タイトルタグとh1の違い
タイトルタグ(titleタグ)とh1タグは混同されがちですが、それぞれ異なる役割を持っています。タイトルタグは検索エンジンに対してページ全体のテーマや内容を伝えるためのタグであり、h1タグはユーザーがページを閲覧したときに最初に目にする大見出しとして機能するタグです。HTML内での記述場所も異なるため、混同しないように注意が必要です。
| 項目 | titleタグ | h1タグ |
|---|---|---|
| 記述表記 | <title></title> | <h1></h1> |
| 役割 | ユーザーにページ内の内容を伝える | 記事の大見出しとして使用される |
| 記載箇所 | <head>内 | <body>内 |
| 見え方 | 検索でユーザーが見える | サイト内で表示されページを開くと見える |
タイトルタグは、検索エンジンに対してページ全体の内容を伝えるという役割を持ちます。一方、h1タグは実際にユーザーがページを開いた際に目にする大見出しであり、主要なテーマを示す見出しとして機能します。さらに、タイトルタグはHTMLの<head>内に記述されるのに対し、h1タグは<body>内に記述されるため、書く場所も大きく異なるのが特徴です。
このように、タイトルタグとh1タグは内容を伝えるという点では似ている部分もありますが、用途や記述場所が違うため、両者を正しく使い分けることが必要です。なお、タイトルタグとh1タグに同じ内容を記述しても問題はありませんが、ユーザーに訴求するポイントを少し変えてみるのも効果的でしょう。
タイトルタグの例
ここでは、具体的なタイトルタグの書き方を紹介します。書き方に迷ったり、記述に不安がある場合は、ぜひ参考にしてください。
タイトルタグは、以下のように<title>タグで囲んで指定します。
<title>発リンクとは?効果的な書き方と被リンクの違いを解説|柏崎剛のSEO対策研究室</title>
こうして記述すると、ページを開いたときのブラウザタブや検索エンジンの結果ページ(SERP)などで、この部分がタイトルとして表示されます。

ただし、Google検索では必ずしも記述したとおりに表示されるとは限りません。内容を短く要約して表示するなど、Googleの判断でタイトルが調整される場合もあります。検索意図に関連するキーワードを含め、なるべく簡潔に書くよう意識しましょう。
タイトルタグの書き方記述方法
タイトルタグを書く際には、どのようなポイントを押さえて記述すればよいのでしょうか。ここでは、正しく効果的な書き方を具体的に深掘りして解説します。
関連キーワードを見る
タイトルタグを作成する際は、狙っているキーワードを必ず含めましょう。たとえば「SEO」を対策キーワードにしたい場合は、タイトルに「SEO」という文言を入れます。
当サイトの例としては、【2025年最新】SEOとは?初心者にもわかるSEO対策の基本と具体的な施策10ポイントを徹底解説のように記述するとよいでしょう。関連キーワードを調べることで、より深いユーザーニーズを拾える可能性も高まります。
CTRを意識して検索ニーズを見る
クリック率(CTR)の高いタイトルを付けるには、まず検索ニーズに合っていることが必須です。記事内容とタイトルが一致していないとクリックしてもらいにくくなります。ユーザーが「読みたい」と思うタイトルを考え、記事内容とのマッチ度を意識しましょう。
さらに、Googleは実際のクリック数だけではなく、広告などから得たビッグデータをもとに「これくらいクリックされるだろう」という予測を立て、その予測と実際のクリック率を比較するといった評価を行うとも考えられています。こうしたデータによって検索結果の順位を調整する可能性があるため、タイトルを付ける際はユーザーの興味やニーズを的確に捉えるだけでなく、実際のクリック率と予測クリック率のギャップが生じにくいように意識することが大切です。
ライバルのSERPを見る
実際に検索して、競合サイトがどのようなタイトルタグを設定しているかを確認します。「最新版!」「2024年」など、年号入りのタイトルはよく見られますが、多くのサイトが同じような文言を使っていると、ユーザーからは「どれも同じ」に見えてしまうかもしれません。
検索結果で埋もれないように、一目で内容がわかり、かつ目を引く表現を心がけましょう。煽るような表現は避けつつも、ユーザーのニーズを的確に満たす工夫を行います。
|や・で区切ってサイト名を入れる
タイトルタグを設定する際、先頭に狙ったキーワードを配置し、後半を使ってサイト名を入れるのも効果的です。サイト名をユーザーの目に触れさせる機会を増やすことで、認知度や信頼度の向上につながります。区切り文字として「|」や「・」を活用すると、タイトルが読みやすく整理されるでしょう。
タイトルタグの設定方法
タイトルタグの設定方法には、HTMLを直接編集する方法と、WordPressなどのCMSを使って入力する方法があります。以下で順を追って説明します。
htmlでの書き方
HTMLファイルを直接編集する場合、<head>要素の中に<title>タグを記述します。たとえば次のように書き込みます。
<head>
<title>タイトルタグの最適化方法</title>
</head>上記例では、「タイトルタグの最適化方法」というテキストをタイトルに設定しています。こうした<title>タグを<head>要素内に書くことで、検索エンジンの検索結果やブラウザのタブにタイトルが表示されます。複数ページを運営している場合は、各ページごとに適切なタイトルを記述するようにしましょう。
CMSでの書き方
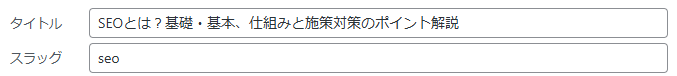
WordPressなどのCMSを利用している場合は、記事編集画面の「SEO設定」や「タイトル」欄に入力するだけで、タイトルタグを簡単に変更・設定できます。WordPressの場合、テーマやプラグインによって設定画面の名称や場所はやや異なることがありますが、基本的には以下のような手順です。
- 記事編集画面を開く
- 画面下部、またはサイドバーにあるSEO設定(もしくは「タイトル」「メタタグ」などの名称)を探す
- 「タイトル」欄に狙っているキーワードや内容を含んだ文言を入力する

タイトルタグをワードプレスで設定する方法
さらに便利なのが、SEOプラグインの活用です。Yoast SEOやAll in One SEO Packなどのプラグインを導入すると、ページごとにタイトルやメタディスクリプションを直感的に設定できます。プラグインでは、下記のようなポイントもチェックできます。
- キーワードの使用状況
- タイトルの文字数
- 重複タイトルの有無
こうした機能を利用することで、より効率的にSEO対策を進めることができるでしょう。
タイトルタグが反映されないとき
設定したタイトルタグどおりに反映されなかったり、検索結果で意図しないタイトルが表示されてしまうケースが時々見られます。下記のような原因が考えられるため、問題が起きた場合は確認してみてください。
キャッシュの影響
ブラウザやサーバー側に古い情報がキャッシュとして残っていると、最新のタイトルタグが反映されないことがあります。キャッシュをクリアしたうえで、再度ページを読み込み直してみてください。更新したはずのタイトルが正しく読み込まれる可能性があります。
Googleのタイトル変更
Googleは、ユーザーの検索意図によりマッチすると判断した場合、検索結果に表示するタイトルを自動的に書き換えたり、省略することがあります。
検索キーワードによってはタイトルが変わることもあるため、
- ページ内容やユーザーの検索意図に合致しているか
- タイトルが長すぎないか、あるいは不必要な特殊記号を多用していないか
などを改めてチェックしてみましょう。タイトルを見直すことで、意図した文言に近い形で表示される可能性が高まります。
絵文字を使った場合
タイトルに絵文字を入れた場合も、関連性が低いと判断されると自動的に省略されることがあります。一方で、内容との関連性が高く、ユーザーの利便性を損なわない絵文字であれば、そのまま残るケースもあります。絵文字を使用する際は、装飾として使うだけでなく、ページ内容や読者の求める情報にマッチしているかを考慮することが大切です。
まとめ
タイトルタグは、一見するとh1タグと混同されがちですが、基礎を理解してみると、意外に正しく設定されていないケースがあるのではないでしょうか。特に、Google検索の結果ページ(SERP)でユーザーにアピールするには、タイトルタグを「クリックしたくなる魅力的な文言」に仕上げることが不可欠です。検索エンジンがページ内容を的確に把握できるようにするためにも、狙うキーワードや読者のニーズをしっかり押さえ、適切に設定していきましょう。
独自調査と集計結果
あなたのWebサイトでは、タイトルタグを設定する際に何を意識していますか?
よくある質問
📕タイトルタグとはなんですか?
📖titleタグ(タイトルタグ)とは検索結果にページタイトルを表示させ、Googleのクローラーに認識させるためのHTMLタグのことです。
📕タイトルタグの文字数は何文字がいいでしょうか?
📖特に制限はないと言うものの、30~35文字が推奨されています。32文字を基準で設定することが多いのではないでしょうか?
📕タイトルタグの位置はどこにありますか?
📖タイトルタグは基本的にはheadタグの中にあります。HTMLソールの上部です。
SEO対策でお悩みの方へ
無料で資料をダウンロードいただけます!SEO対策に役立つノウハウや具体的な施策、最新の成功事例をまとめた3つの資料をご用意しました。これからSEOに取り組む方にも、すでに実践中の方にもお役立ていただける内容です。
資料を無料でダウンロードドメイン診断レポートをご希望の方へ
無料でドメイン診断レポートをダウンロードいただけます!あなたのドメインの強みや改善点を明確にするための詳細な分析レポートをご用意しました。初心者から上級者まで、幅広い方に役立つ内容です。
ドメイン診断レポートを無料でダウンロードまずは簡単お見積り
あなたのサイトに最適なSEO対策をご提案します。検索順位の向上やアクセスアップにお悩みの方は、今すぐお見積りフォームからご相談ください。初めての方でも安心してお任せいただけるサポートをご提供します!
SEO簡易お見積りフォーム














