リファラー(Referrer)とは?ノーリファラーとの違いからGA4でのチェック方法まで徹底解説

更新日:
要約:
- リファラーとは、HTTPヘッダーのひとつである。その情報を参照することによりユーザーのひとつ前の行動がわかるという特性がある。
- リファラーの確認や分析はGoogleAnalytics4(GA4)やサーチコンソールで行え、Web上のみならず、マーケティング活動上、多方面で活用できる。
- リファラーの制御方法がいくつかあり、知っておくとサイトのセキュリティーマネジメント上役に立つ。
リファラー(Referrer)とは?
リファラーは、サイトを構成するHTTPヘッダーの1つで、インターネット上のウェブページもしくはリソースから見て、それにリンクしているウェブページやリソースのアドレスのことを指しており、HTTPリファラとも言われています。サイトを表示する際のリクエストに関する付帯情報を掲載します。
つまり、リファラーを参照することで、どこからそのページにが来たのか、そのページに何を要求されているのかを知ることができるのです。
英語の綴り上は、referer と referrer の2種類が存在していますが、正しいのは r の多い referrer で、referer はインターネット黎明期のスペルミスがそのまま現代まで残っているだけです。ですので基本的には referrer を利用しており、referer はHTTPヘッダーでしか使用しません。
リファラーは、SEO対策には欠かすことのできない知識であり、主に統計的用途としてマーケティング・プロモーション、また非常に重要な要素としてセキュリティ対策に使うことができます。
知ることができるリファラーの種類
ユーザーのひとつ前の行動がリファラー情報として確認できます。
確認できるリファラーの種類は主に以下の3つです。
- リファラー:どのようなページを経由したのか
- 検索エンジンリファラー:どの検索エンジンでサイトに流入したか
- キーワードリファラー:ユーザーが検索したキーワードは何か
これらリファラーを確認することでユーザーの属性や行動を把握することができるため、検索の動機を分析することができます。
WEBマーケティングの基本、重要度の高いリファラーの確認方法
ほとんどのウェブサーバーには全トラフィックのログがあり、ブラウザが送信したHTTPリファラを記録しています。この記録を解析することで、アクセスの詳細を知ることができます。リファラーによって知ることができるのは、顧客の経由してきたページや検索エンジン、そして何のキーワードで検索したかです。
ではリファラーの確認方法にはどんなものがあるのでしょうか。リファラーの確認方法は目的によって違っています。それぞれ見ていきましょう。
サイト改善に繋がる「リファラーの確認」
Google analytics (グーグルアナリティクス)で referrer /referralを確認する
Google analytics(GA4)では上に記載したうち、2種類のリファラーを確認することができます。
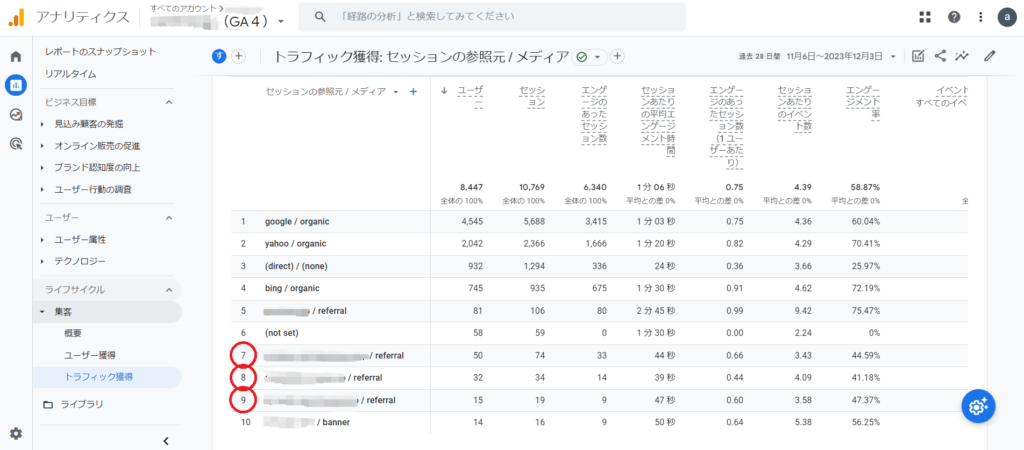
まず、知ることができるリファラーの種類で挙げた、【どのようなページを経由したのか】ですが、サイトに流入してきたユーザーがどのドメインを経由して流入したのかを確認することが可能です。この方法では、例えばバナー広告をとあるサイトに貼った場合にそのサイトからどれくらい流入しているかなどを調べることができます。
GA4の該当サイトのページを表示し、レポート>集客>トラフィック>セッションのデフォルトチャネルグループ>セッションの参照元 の順番で選択します。

*このサイトの場合、オーガニック流入が主だが7・8・9に流入の多いドメインが記載されている
便宜上、ここでは「セッションの参照元を選択」としましたが、「チャネル」も同時に選ぶことはできますので、是非同時に表示できるようにしてください。チャネル表示をすると、同じ検索エンジンからの流入だとしても自然検索からの流入なのか、広告からの流入なのかを判別できます。
- Googleの検索結果、リスティング広告からの流入:google
- Yahoo!ニュースからの流入:yahoo
- MicrosoftEdgeからの流入:Bing
- ブックマーク、Discover、URL直接入力からの流入:direct
- 参照元が特定できない:not set
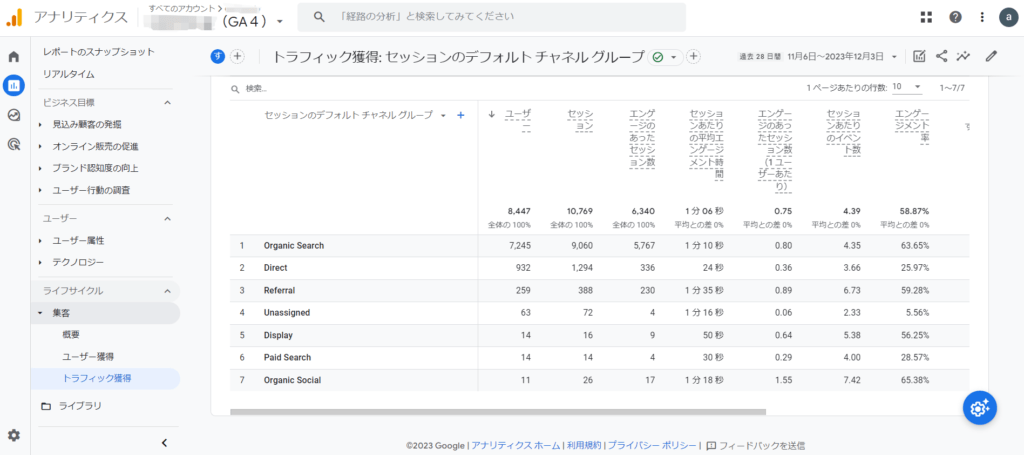
次に、【どの検索エンジンでサイトに流入したか】ですが、先ほどの画面でも十分確認はできましたが、Google広告のリスティング広告やディスプレイ広告からの流入なども含めた大まかな流入チャンネルで把握する場合には参照元まで指定せずとも表示ができます。
GA4の該当サイトのページを表示し、レポート>集客>トラフィック>セッションのデフォルトチャネルグループ の順番で選択します。

参照元が特定できない?ノーリファラー(no referrer)とは?
さきほど参照元が特定できない表示 not set を例に挙げましたが、direct の流入もノーリファラーです。
Directは、ブックマークで直接サイトに訪問してきたり、直接 URL をアドレスバーに入力する、またはGoogle discover で紹介された記事を直接クリックすることによりカウントされます。
ノーリファラーの一例をあげましたが、どんなものがノーリファラーになるのかというと以下です。
- ブックマークからの流入
- 直接 URL をアドレスバーに入れての流入
- メルマガからのアクセス
- QR コードから URL を読み取っての流入
- スマホアプリからの流入
- リダイレクトによる流入
- セキュリティソフトやブラウザ個別設定で、「参照元を送信しない」設定にしている場合
では、これらについて、どうしても参照元を知ることができないのかというと、できるものとできないものがあります。
パラメータ付与という手段
これらの中で、パラメータ付与という手段で参照元の確認ができるようになるものがあります。自社でURL を生成できる場合やリダイレクト後のURLを生成する際に有効です。パラメータの付与は、Campaign URL Builder というツールを利用することでできるようになります。GA4 と UA(ユニバーサルアナリティクス)が選べますが、UA のサポートは2023年7月1日をもって終了しているため、デフォルト指定されている GA4 を変える必要はありません。使い方については、コードが分かれば非常に簡単ですので、Googleの公式サイトでご確認されるのがよいでしょう。自身で生成できる URL に対してはこちらが有効ですので是非ご活用ください。
https から http のアドレスへの流入
現在、https(暗号化)でページを作っていないサイトはほぼ駆逐されてきてはいますが、まだ残っていることがあります。多くは古くからのサイトであり、おそらく運営者があまり WEB に詳しくないか、現状放置されているサイトではないかと思われます。検索では引っかかってくることはなくなっていますが、ネットサーフィンをするとリンク先に http があることがあります。そしてこちらをご覧になるくらいの方であれば、http はありえないでしょう。強いて言えば、https から http に流入したものはすべてノーリファラーです。対策は自社サイトを https にするだけです。
ユーザー属性
ユーザーの属性がわかります。メインメニューのユーザーという項目のデータがそれにあたります。
- 国や地域(都道府県)
- 性別、年代
- サイトにとっては新規流入なのかリピーターなのか
- 流入する際に利用しているデバイス(パソコン、タブレット、スマホ)
これらはサイトをどのように改善するかにおいて大いに役立つ情報になります。サイトにどのようなユーザーが訪れて何の情報を欲していたのか考える大きなヒントです。ユーザーに対して最も有益かつ最も使いやすいページを心がけるには何が必要なのかもわかります。
また、 Google は2023年10月31日にMFI(モバイルファーストインデックス)への完全移行の完了を発表しています。サイトに掲載された製品の特性上(例えばニッチな BtoB 製品)でアクセスがパソコンからしかない場合でも SEO 対策をするのであれば、
必ずモバイル対策を行う必要があります。
サーチコンソールで確認できる検索意図
Google search console(グーグルサーチコンソール)を利用することで、Organic(自然検索)検索キーワードを知ることができます。
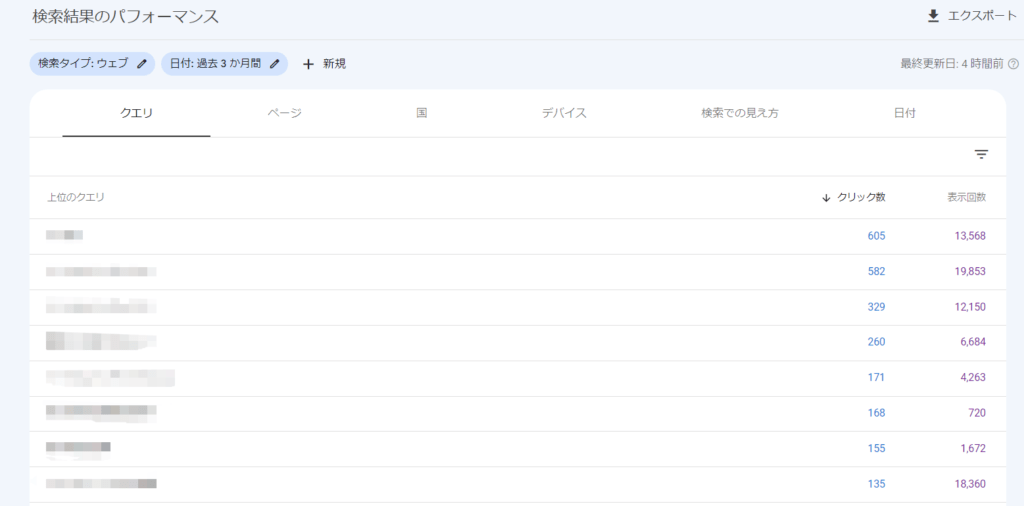
検索クエリの確認
「検索結果のパフォーマンス」という項目に表示されています。どんなキーワードで検索されサイトに来ているのかを確認して、その要望にきちんと答えているサイトになっているか確認しましょう。
例えば、提供している製品やサービスにまるで関係のないキーワードや狙っていないキーワードでばかり流入している場合には、もしかしたら現在サイトで提供するコンテンツが製品やサービスに適していないものなのかもしれません。その場合、サイトで提供しているコンテンツの内容を再確認する必要があります。逆に製品やサービスに関係あるキーワードや狙っているキーワードでの流入が多い場合は、サイト内で提供しているコンテンツが的確だという証拠になります。

リファラーはマーケティング・プロモーションに活用する
リファラーの確認は、マーケティングの施策を立てる場合、とても重要です。
「ユーザーが何を知りたいのか」つまり、検索意図がなんであるか把握することができれば、ユーザーの行動や動機に合ったマーケティング施策を行うことができ、自社商品やサービスの販売促進にとって必要な要素を知ることができるからです。
検索エンジンリファラーからわかるのはどの検索エンジンに対して広告を掲出すればよいのか、また、リファラーから得た情報を元にユーザーの属性を確認し、有効な WEB 広告や SNS 媒体の選択もできます。また、キーワードリファラーの場合は、ユーザーが何のキーワードを検索してページに流入したかが分かりますのでコンテンツを制作する上では大きなヒントになるでしょう。
Referrer を制御する
リファラーによって得られる情報は、ユーザーのプライバシー及び個人情報、サイト全体のセキュリティーに関わる場合があるため、何も考えずに野放図にサイト運営をしていては不味いところがあります。
ゆえに制御については、基本的に「やったらいけないこと」を念頭に置いておく必要があります。また、リファラ情報を送信しないよう設定できるブラウザもあれば、プロキシやファイアウォールソフトウェアにもリファラ情報をフィルタリングできるものもあります。そして外部には公開したくないロケーション情報を漏らさないようにすることもできます。
正しいリファラーを送ってこないブラウザに対しては、ディープリンクや画像の不正使用を防ぐために、アクセスをブロックしている Web サーバがあります。プロキシソフトウェアの中では、ユーザーが最後に訪問したサイトを暴露しない目的で、そのサイトのトップレベルのアドレスをリファラとして与えるものもあります。
リファラスパム(リファラースパム)の防止
まず、最初に対処すべきものになります。
サイト管理者がリファラを確認する行為を逆手に取った手法として、悪質なスパムサイトへの誘導をするリファラスパムが存在します。見覚えのない URL、よくわからない海外のURLは要注意で、確認の際に表示されたリファラでリンクされたサイトを何も考えずに訪問してはいけません。アクセスしてしまうと最悪ウイルスに感染してしまうことがあります。現在、リファラスパムについては Google が「既知のbotトラフィックの除外」を行ってくれます。確かに GA4 の画面では、UA の時に比べてリファラスパムの表示が見当たらないように思えます。しかし、万が一はあるので覚えておくとよいでしょう。
Referrerリクエストヘッダー
リファラーは、HTTP ヘッダーの名前以外はすべて「r」が2つの方の referrer を利用します。
ブラウザは通常、 HTTP リクエストの Refererヘッダーに参照元ページの URLを入れるか、 document.referrer にて参照元ページの URL を取得することができますが、 Web サイト側ではこれを制御したいことがあります。
例えば、以下のような場面が制御したい場面にあたります。
- URLにユーザー名およびIDなどが含まれている、または含まざるを得ない場合、プライバシー保護及びセキュリティーの観点から外部に漏らすことができない
- 社内システムにURLを貼りたいが、その社内システムのURLは外部に漏らしたくない
- Webアプリケーションにおける開発用サーバーの所在
- SNSの投稿で公開範囲が狭いコンテンツが含まれる場合にURLを漏らしたくない、逆に流入元を示すために敢えて記録を残したい
Referer ヘッダーにより、サーバーは人々がどこから訪問しに来たかを識別し、分析、記録、キャッシュの最適化などに利用することができますので、取り扱いには注意が必要です。
ちなみに次のような場合は、ブラウザは Referer ヘッダーを送信しません。※上段のノーリファラーでも一部説明しているものがあります。
- 参照するリソースがローカルの “file” または “data” の URL になっている場合
- 安全ではない HTTP リクエストがサイトに使用されており、それを参照しているページがSSL暗号化された安全なプロトコル (HTTPS) で受信された場合
Referrer-policy(リファラーポリシー)
Referrer-policyは、リクエスト時にreferer headerにどれくらい referer 情報をつけるかを設定するためのヘッダーです。
国際コンソーシアムのW3C (World Wide Web Consortium) による Referrer Policy 仕様書 及び WHATTGの HTML Standard で規定されています。
refererの情報量とは、具体的に
- origin、path、 query 文字列
- originのみ
- 情報なし
の3パターンがあります。
referrer-policy headerに付けられる値は、
- no-referrer:ヘッダーが省略されます。送信されるリクエストにはリファラー情報が含まれません。
- no-referrer-when-downgrade:プロトコルのセキュリティ水準が同一である、または向上する場合は、オリジン、パス、クエリ文字列が
Refererヘッダーで送信されます。セキュリティ水準が低下する場合は送信されません。 - origin:オリジンのみが Referer ヘッダーで送信されます。
- origin-when-cross-origin:同一のプロトコル・セキュリティー水準 (http→http, https→https) で同一オリジンのリクエストを行う場合はオリジン、パス、クエリ文字列を送信します。オリジン間リクエストや安全性の低下する移動先 (https→http) ではオリジンのみを送信します。
- same-origin:同一オリジンのリクエストではオリジン、パス、クエリ文字列を送信します。オリジン間リクエストでは Referer ヘッダーを送信しません。
- strict-origin:プロトコルのセキュリティ水準が同じである場合 (https→https) にのみオリジンを送信します。安全性の低下する移動先 (https→http) には Referer ヘッダーを送信しません。
- strict-origin-when-cross-origin:現在の規定値です。同一オリジンのリクエストを行う際はオリジン、パス、クエリ文字列を送信します。オリジン間リクエストでは、プロトコルのセキュリティ水準が同じである場合 (https→https) にのみオリジンを送信します。安全性の低下する移動先 (https→http) には Referer ヘッダーを送信しません。
- unsafe-url:セキュリティに関係なく、どのリクエストを行った場合でも、オリジン、パス、クエリー文字列を送信します。つまり大変危険ですので使用しないでください。
の8つがあります。
分かりやすく表にまとめると以下のようになります。
|
値 |
同一origin |
同じプロトコル・セキュリティー水準、 http: → https: |
https: → http: |
| no-referrer | 送信しない | 送信しない | 送信しない |
| origin | origin のみ | origin のみ | origin のみ |
| no-referrer-when-downgrade | 送信する | 送信する | 送信しない |
| origin-when-cross-origin | 送信する | origin のみ | origin のみ |
| same-origin | 送信する | 送信しない | 送信しない |
| strict-origin | 送信しない | origin のみ | 送信しない |
| strict-origin-when-cross-origin (規定値) | 送信する | origin のみ | 送信しない |
| unsafe-url | 送信する | 送信する | 送信する |
*現在主要なブラウザの規定値はすべてstrict-origin-when-cross-originです。
referer はユーザーの流入元が分かり便利な反面、個人情報などが外部のサイトに知られてしまう脆弱性のリスクがあることが分かりましたが、ではReferrer-Policy 設定は何が良いのでしょうか?
サイト要件により変わりますが、大体のサイトで求められる Referrer-Policy は
- 外部サイトには全てのURLを送りたくない
- 同じサイト内での遷移は全てのURLを送りたい(トラッキング等で便利な為)
- HTTPへリクエストを送るときはrefererを送りたくない
の3点です。
従って8つの中で、strict-origin-when-cross-origin は、【同一オリジンの場合はクエリを含む全ての情報を送信】し、【クロスオリジンの場合はoriginのみを送信】、 【https から http へのセキュリティレベルが落ちる通信で情報を送信しない】値ですべて兼ね備えています。つまり規定値にしておけば問題はありません。
<meta name = referrer>で文章全体にリファラーポリシーを設定する
<meta name=referrer> は、<meta> 要素で name に referrer を設定することで、文書全体のリファラーポリシーページを設定、つまり referrer をどう処理するべきかを指定するものです。
現状で条件を満たすリファラーポリシーは、 strict-origin-when-cross-origin となると前段でご説明しましたが、メタタグには、<meta name=”referrer” content=”strict-origin-when-cross-origin” />を設定しておくことで適切かつ安全なreferrerを送信できるようになります。
HTML 内で設定
<a>, <area>, <img>, <iframe>, <script>, <link> の各要素に referrer-policy 属性を指定し、個別のリクエストにリファラーポリシーを設定することもできます。
その場合以下のようなコードになります。
<a href="http://ABCDEFGHIJKLMN.com" referrerpolicy="origin"></a>他に、 リレーションを示す rel属性としての noreferrer を<a>, <area>, <link> の各要素に設定することもできます。
<a href="http://ABCDEFGHIJKLMN.com" rel="noreferrer"></a>rel属性の noreferrer はダッシュ記号が不要です。 <meta> 要素で文書全体のリファラーポリシーを指定するときはダッシュが必要ですので違いにご注意ください。
例: <meta name="referrer" content="no-referrer">
ブラウザ固有の設定
Chromeの設定
Chromeでは、バージョン85以降でリファラーが正確に分からないように仕様が変更されています。
また、Chromeの設定で Referrer Policy を変更することもできます。URLバーに直接、
chrome://flags/#reduced-referrer-granularity
と入れることで、設定の確認と変更を行うことができます。
Safariの設定
Safari では、完全一致のドメイン同士での遷移の場合は、origin、pass、queryの文字列をすべて返します。サブドメインなども含めたその他の場合、セキュリティーの落ちない https 同士であれば origin のみを返します。
Firefox の設定
Firefox のユーザー設定では既定のリファラーポリシーを構成できます。
詳細は Mozilla の開発者用のページ(Mmdn web docs)でご確認ください。
history.replaceState…URLの書き換えという方法
ここまでは Referer の送信自体に関する制御でしたが、 Referer で送信される URLを変更してしまうという方法もあります。
<script>
var m = location.href.match(/\/([^\/]+)\/$/);
if (m) {
history.replaceState ({user_name: m[1]}, document.title, location.href.replace(/\/[^\/]+\/$/, '/my/'));
}
</script>コードの history.replaceState を使うと現在のページの表示はそのままで、 URL を書き換えることができ、Referer で送られる URL も変更されます。詳しくはWHATTGで紹介されています。ただし新しい URL は元の URL と同じホスト (同一 origin) である必要があります。つまり、
サーバーの存在自体を漏らしたくないときには書き換えに意味はありませんが、 パスやクエリに漏らしたくない文字列が含まれているときには使える方法です。なお類似の history.pushState の場合は、Web ブラウザーのログに余分な項目が追加されるためお勧めはできません。
サーバーの設定を変更するなどの操作が不要で全ての Web ブラウザで共通して Referer を制御できるのはこの方法だけです。
プライバシー保護の観点によってアナリティクスによるリファラのURLの完全取得ができなくなっている
ここまでリファラがいかにマーケティング上重要で、セキュリティ上でも重要なのかということから解析だけでなく制御方法まで見てきましたが、実は、昔できたことが今できなくなっていることをご存じでしょうか?それはリファラURLの完全取得です。
インターネットができてから、WEB1.0、2.0、3.0と来て、時代は今、特に個人にフォーカスされています。すべてのブラウザが個人情報保護を最重要視しています。GoogleAnalyticsのリファラで確認で参照元のほとんどを辿れた時代もありましたが、今は良くてドメインやロケーションまでが明らかになる程度です。しかし、それでもなおマーケティングの分析には十分役に立ちますし、今後も発展していくネットの世界ではセキュリティー面から考えてリファラの重要性は変わらないと言えるのです。
まとめ
リファラは、HTTPリファラのことで、HTTPヘッダーのひとつです。その情報を確認することで、サイトに訪れたユーザーのひとつ前の行動を知ることができます。またユーザーの個人にかかわる情報もざっくりとしたビッグデータとして確認することができるため、マーケティング上で大いに役に立ちます。 リファラーの情報を元にサイトの改善やコンテンツの追加を行えば、ターゲットとなるユーザーにとって、よりよいサイトを作ることができるでしょう。
また、リファラーを制御することでサイトの安全性を確保する手段の一つとなり得ます。 自身のサイトを安全かつ安心に管理してSEO上でもブラウザの高評価を狙っていけます。
よくある質問
📕 リファラーURLとは何ですか?
📖 リファラーURLとは、ユーザーが現在のウェブページにアクセスする直前に閲覧していたページのURLを指します。ウェブブラウザは、この情報をHTTPリクエストの一部として送信し、ウェブサーバーはユーザーがどのページから来たのかを把握できます。これにより、サイト運営者はトラフィックの流入元を分析し、効果的なマーケティング戦略を立てることが可能となります。
📕 リファラー情報を確認できるサイトはありますか?
📖 リファラー情報を確認するには、Googleアナリティクスなどのウェブ解析ツールが有用です。これらのツールを使用すると、ユーザーがどのサイトやページから訪問してきたかを詳細に分析できます。特に、Googleアナリティクスでは「集客」セクション内の「参照元/メディア」レポートで、リファラー情報を確認できます。これにより、効果的なトラフィック分析が可能となります。
📕 リファラー情報が取得できない場合の原因と対処法は?
📖 リファラー情報が取得できない主な原因として、ブラウザのセキュリティ設定やHTTPSからHTTPへのアクセスが挙げられます。特に、Chromeブラウザではセキュリティ強化のため、リファラー情報の送信が制限される場合があります。対処法として、ウェブサイトをHTTPS化することで、リファラー情報の欠落を防ぐことが可能です。また、ブラウザの設定やウェブサーバーの設定を見直すことも有効です。

この記事の執筆者・監修者。当サイトの運営者で、目からウロコのSEO対策「真」常識の著者。主にSEOの考え方について、現場での経験から、どのようにGoogle検索エンジン対策を行えばよいかを具体的に解説できるよう努めています。ドメパ!!、SEO順位チェックツール、再検索キーワード調査ツール、ピラクラ、ピラクラB!、共起語検索ツール、競合キーワード調査ツール、キーワード候補調査ツール、検索ボリューム調査ツール、見出し抽出ツール、サジェストキーワード取得ツール、MEO順位チェックツールの考案者であり開発者。更に詳しくはプロフィールをご覧ください。SEO対策のお仕事に関するご依頼・お申し込みは、こちらのフォームから承っております。
SEO対策でお悩みの方へ
無料で資料をダウンロードいただけます!SEO対策に役立つノウハウや具体的な施策、最新の成功事例をまとめた3つの資料をご用意しました。これからSEOに取り組む方にも、すでに実践中の方にもお役立ていただける内容です。
資料を無料でダウンロードドメイン診断レポートをご希望の方へ
無料でドメイン診断レポートをダウンロードいただけます!あなたのドメインの強みや改善点を明確にするための詳細な分析レポートをご用意しました。初心者から上級者まで、幅広い方に役立つ内容です。
ドメイン診断レポートを無料でダウンロードまずは簡単お見積り
あなたのサイトに最適なSEO対策をご提案します。検索順位の向上やアクセスアップにお悩みの方は、今すぐお見積りフォームからご相談ください。初めての方でも安心してお任せいただけるサポートをご提供します!
SEO簡易お見積りフォーム