目次はSEOに効く?メリット・デメリットから正しい作り方まで徹底解説

更新日:
要約:
- 人物の「生年月日」などで検索した際に出現するのは強調スニペットである。
- ニーズをいち早く解決させるための導線と端的な要約がクローラービリティの向上に繋がる。
- 新たな順位づけの指標となるPassage Indexingの存在も意識する。
情報にアクセスするまでのスピードを素早く
昨今ではYoutube動画などを元に、面白く、タメになるところだけを抜粋した切り抜き動画が流行っています。
見たいところにだけに照準を絞った動画コンテンツが流行っているということは、必要なところだけを手短に知りたいといったニーズが高まっているという背景があると考えられます。
Googleの目的
Googleは創設当初から一貫して「ユーザニーズを素早く満たす」ということに重きを置いています。つまり、勘違いされがちですが「良質なコンテンツ」とは、情報量ではなく、いかに訪問者に対してスピーディに問題解決を促せるかを考えることになります。
Passage Indexingとの親和性
Passage Indexingといった新しい概念が少しずつGoogleにより導入される予定ですが、これも上記のようなユーザーニーズを素早く満たすためのアルゴリズムの1つです。
Googleは問い合わせクエリに対して、ページ単位の中身においても部分的に細かく良し悪しを判断していると考えられますが、Passage Indexingは今まで以上に適切な箇所をしっかり認識していくといった宣言であると捉えることが出来ます。
つまりサイト運営者としては、動画コンテンツであればシークバーといったものが存在するように、ページ単位では、どのようにして求められている箇所に最短でアクセスさせることが出来るかを考えなければなりません。
目次機能
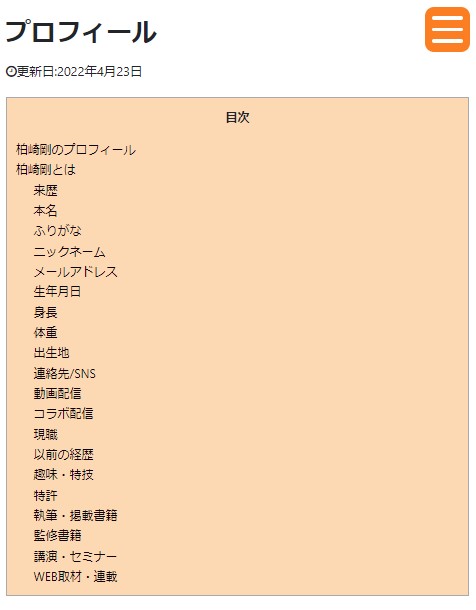
実にシンプルですが、これは目次機能と見出しの組み合わせで解決することが出来ます。

上のスクリーンショットは当サイトの「プロフィール」から抜粋した目次です。

目次を設置後に、Googleにて「柏崎剛 生年月日」と検索してみると、以下のような検索結果が表示されます。

情報が掲載されている部分がが強調スニペットとして抜粋されています。
また、場合によっては、内部アンカーテキストリンクがハイライトします。
これは、プロフィールページの冒頭へ誘導するリンクではなく、該当箇所へピンポイントに誘導させるような検索結果を出してきます。
このように、大きなテーマがあり、複数の項目で構成せざるを得ないページであっても、詳しく知りたい項目を1つ1つ細分化し、h2やh3といった見出しを作る事によって区画化する事ができます。
この区画化した項目に対して、ページ冒頭に目次を設置をすることが出来れば、ユーザービリティーならびクローラービリティが向上します。
ユーザーニーズをいち早く解決させるための導線を用意することで、検索エンジンの考える本来の目的も並行して叶えてやる事が可能です。
まとめ
Googleはtitleやdescription、h1といった主要タグによるページ単位での評価だけはなく、中身を見て適切な箇所にフォーカスして評価するような仕組みに力を入れてきています。
SEOのみならず、今後はスマートスピーカーによるVSO(音声検索最適化)でも注目される考え方でしょう。
様々な情報が氾濫している昨今のインターネットでは、一人あたりのユーザーが情報収集に費やせる時間が、日に日に少なくなってきています。
つまり、ユーザーの時間効率を考えて、細分化された詳しい「一節・一くだり」を設計することが、非常に重要であることがわかります。
独自調査と集計結果
YouTube動画 – 柏崎剛SEO対策チャンネル
よくある質問
📕 HTMLで目次を作成するにはどうすればよいですか?
📕 HTMLとCSSを使っておしゃれな目次を作成する方法は?
📖 HTMLとCSSを組み合わせることで、視覚的に魅力的な目次を作成できます。まず、HTMLで目次の基本構造を作成し、CSSでスタイルを適用します。例えば、背景色やフォントスタイル、リストマーカーのカスタマイズなどを行うことで、デザイン性の高い目次を実現できます。具体的なデザイン例やコードは、ウェブデザインに関するブログやチュートリアルサイトで紹介されています。
📕 HTMLのみで目次を作成する方法はありますか?
📖 はい、HTMLのみで目次を作成することは可能です。基本的な手順として、<ul>や<ol>タグでリストを作成し、各項目に<a>タグでアンカーリンクを設定します。各セクションの見出しには対応するid属性を付与し、リンク先として機能させます。この方法により、JavaScriptやCSSを使用せずに、シンプルな目次を実装できます。

この記事の執筆者・監修者。当サイトの運営者で、目からウロコのSEO対策「真」常識の著者。主にSEOの考え方について、現場での経験から、どのようにGoogle検索エンジン対策を行えばよいかを具体的に解説できるよう努めています。ドメパ!!、SEO順位チェックツール、再検索キーワード調査ツール、ピラクラ、ピラクラB!、共起語検索ツール、競合キーワード調査ツール、キーワード候補調査ツール、検索ボリューム調査ツール、見出し抽出ツール、サジェストキーワード取得ツール、MEO順位チェックツールの考案者であり開発者。更に詳しくはプロフィールをご覧ください。SEO対策のお仕事に関するご依頼・お申し込みは、こちらのフォームから承っております。
SEO対策でお悩みの方へ
無料で資料をダウンロードいただけます!SEO対策に役立つノウハウや具体的な施策、最新の成功事例をまとめた3つの資料をご用意しました。これからSEOに取り組む方にも、すでに実践中の方にもお役立ていただける内容です。
資料を無料でダウンロードドメイン診断レポートをご希望の方へ
無料でドメイン診断レポートをダウンロードいただけます!あなたのドメインの強みや改善点を明確にするための詳細な分析レポートをご用意しました。初心者から上級者まで、幅広い方に役立つ内容です。
ドメイン診断レポートを無料でダウンロードまずは簡単お見積り
あなたのサイトに最適なSEO対策をご提案します。検索順位の向上やアクセスアップにお悩みの方は、今すぐお見積りフォームからご相談ください。初めての方でも安心してお任せいただけるサポートをご提供します!
SEO簡易お見積りフォーム












