nofollowとは?設定のポイントとSEOへの影響をわかりやすく解説

更新日:
要約:
- nofollowとは検索エンジンのクローラーに対して、リンク先を評価しないようヒントを与えるHTML属性
- nofollowの他にugc・sponsoredなどの属性があり、状況によって使い分けることでより詳細にクローラーに伝えることができる
- nofollowを全ての外部リンクに設置することは誤った使い方である
nofollowとは?dofollow(通常リンク)と何が違う?

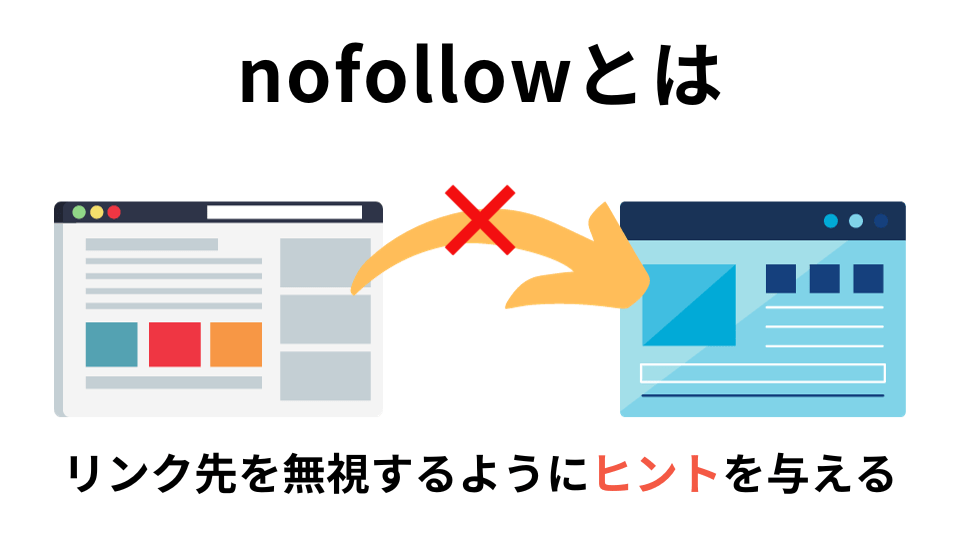
nofollowとは、検索エンジンのクローラーに対してそのリンク先を評価しないように「ヒント」を与えるHTML属性です。例えばnofollowが付いたリンクを自サイトに記載すると、そのリンク先のページへの評価をある程度制限する役割を持ちます。このため、nofollowはリンク先のページの検索ランキングに直接的な影響を与えることは少ないと考えられています。
dofollow(通常リンク)について
dofollow(通常リンク)とは、特に何も属性を指定せず、自然に張られた通常のリンクを指します。dofollowとはSEOにおいての俗語なので、そのような記述方法はないことは注意してください。外部リンクを自然に張れば、それは通常リンクになります。
dofollow(通常リンク)で引用された外部サイトは、検索エンジンのクローラーによって自然に追跡され、リンクジュースがその外部サイトに受け渡されます。ページ同士の関連性や、ドメインパワーが高いサイトからのリンクであると認められると、リンクを張った先のサイト評価が上がり、検索順位がアップするなどのSEO効果が期待できます。
簡単に言うと、属性を指定せず自然に張られたdofollowリンク(通常リンク)はウェブ上での「推薦状」のようなもので、検索エンジンがこれを見てリンク先を重要視します。一方、nofollowが付いたリンクは「このリンクは推薦していませんよ」というサインであり、検索エンジンはリンク先を評価に加えることはないと考えられています。
nofollowはSEOに影響を与える?重要な被リンクの考え方
nofollowはSEOにおいて影響を与えます。どんな影響なのかを解説する前に、リンクを読み取る検索エンジンのクローラーの仕組みと、SEOにおける被リンクの重要性について解説していきます。
GoogleやBingなどの検索エンジンには、Webサイトの情報を読み取るクローラー(ロボット)がいます。そのクローラーが読みったサイト情報は、そのサイトの検索順位を決める判断材料になります。読み取り情報には、サイトに張られた外部サイトのリンクも含まれており、nofollowはクローラーに対して、「このリンクは無視しても良い」というヒントを与えます。
そして被リンクとは、自分のWebサイトが他の外部サイトからリンクが張られることを言います。検索エンジンのGoogleは、「Googleが掲げる10の事実」において、”Google検索が機能するのは、どのサイトのコンテンツが重要かを判断するうえで、膨大なユーザーがウェブサイトに張ったリンクを基準としているからである。”と公表しています。
つまりサイトが他のサイトで引用されると、クローラーがそれを読み取り、検索エンジンが「有益な情報がこのサイトに存在している可能性が高い」と判断します。リンクが張られたサイトには評価(リンクジュース)が受け渡され、検索順位がアップする可能性があります。
まとめると、nofollowは「サイトが信頼できないので評価を渡さないでほしい」というヒントをクローラーに与え、dofollow(通常リンク)は「情報の引用先として信頼できるので評価を与える」という指示を与える、という役割の違いがあります。どちらのリンクなのかによって、SEOに影響を与えるのでnofollowの使い方をこの記事でしっかりと理解しておきましょう。
nofollowの使用のタイミング
nofollowを使用するタイミングは、低品質なサイトにリンクを張る場合・自サイトと関連性が低いサイトにリンクを張る場合などがあります。これらの2つの場合に該当する場合は、nofollowを使用することをおすすめいたします。
低品質なサイトにリンクを張る場合
低品質なサイトとは、以下のようなサイトが挙げられます。
- モバイルに対応していない
- オリジナルコンテンツがない
- 最終更新からかなり日付が経っている
これらのサイトに止むを得ずリンクする場合は、nofollowを設置することをおすすめします。
検索エンジンのGoogleは、このような低品質なサイトを検索結果上位に表示したくありません。情報の参照先としてリンクすることは、そのサイトを推奨しているということになります。低品質なサイトと同じように、低い評価を受ける可能性があるため、nofollowを設置しておくことが無難です。
自サイトとの関連性が低いサイトにリンクを張る場合
Googleはサイトの情報を読み取る際、サイトに張ったリンク先のサイトの内容も重要視しています。SEOの重要な概念であるE-E-A-Tのように、分野に詳しい専門家を評価していく傾向があるため、リンク先のジャンルがバラバラだと、検索エンジンがサイトの適切な評価ができない可能性があります。
関連性が低いサイトのリンクを張る場合は、nofollowを使用しておきましょう。もしくは、低品質なサイト・関連性が低いサイトを情報のソースとして扱っていいのかを、まずは検討した方が良いでしょう。
nofollowの記述方法
nofollow属性は、HTML内のリンクタグ(<a>タグ)に rel=”nofollow” 属性を追加することで追加できます。
<a href=”http://example.com” rel=”nofollow”>リンクテキスト</a> と記述することで、検索エンジンのクローラーにリンクを辿らなくて良い、というヒントを出すことができます。ページ全体に適用したい場合は、headセクションに <meta name=”robots” content=”nofollow”> を追加しましょう。
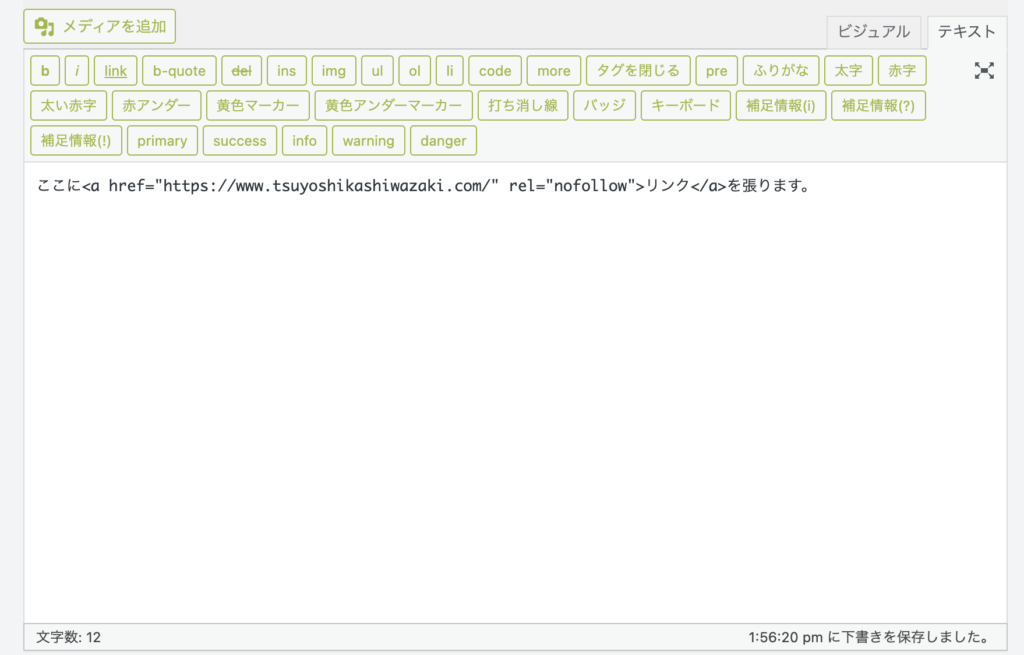
wordpressでテキストにnofollowを設定するには、「テキスト」から上記で紹介したタグを打ち込む方法があります。例として”リンク”に私が運営している”tsuyoshikashiwazaki.jp”のリンクに、nofollowを設定してみます。

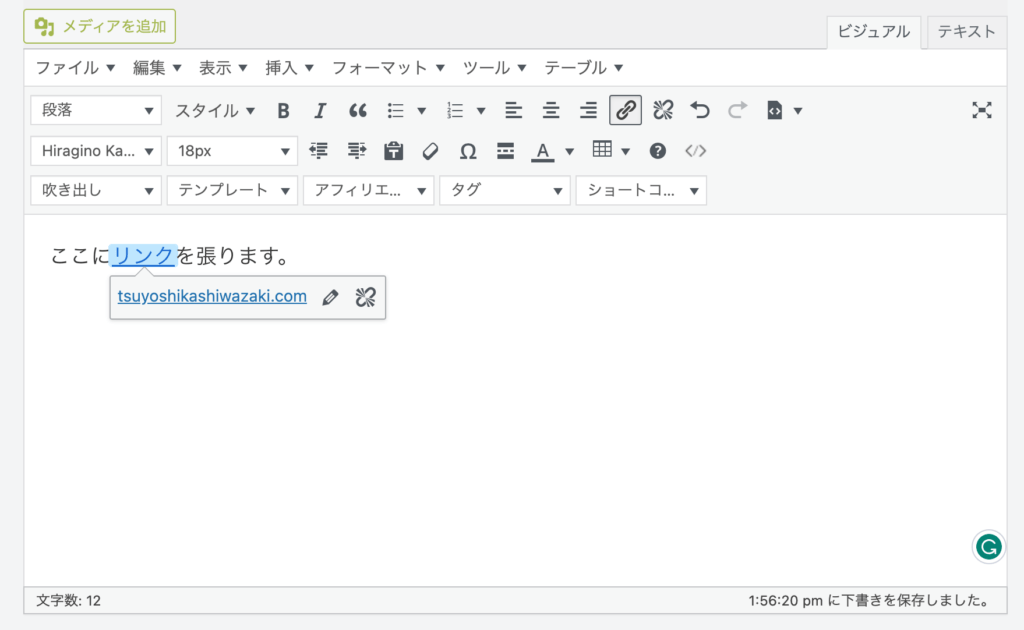
「ビジュアル」を見てみると、リンクが張られたことが分かります。このリンクにはnofollowがついています。

nofollowが作られた理由と性質の変遷
そもそもなぜnofollow属性が作られたのでしょうか?実は最初に作られた時の性質と、現在のnofollowの性質は異なります。その作られた理由とその性質の変化を知ると、nofollowの使い方をより明確に理解できるでしょう。
コメントスパム対策
nofollowが作られた理由は、コメントスパム対策を行うためです。以前のネット業界はブログや掲示板のコメント欄に、自分が運営するサイトのリンクを大量に張り、SEOの効果を自作自演で高める不正行為が蔓延していました。
この不正行為を防ぐために、nofollowが登場。この属性がついたリンクは、クローラーからの読み取りを無視し、評価を渡さない仕組みへと変化しました。掲示板やSNSなどに張られるリンクには、nofollowが付けられるようになり、不正にSEO効果を高める行為を抑圧していきました。しかしとある部分がフォーカスされ、本来の目的と逸れた使い方をするユーザーが増えていってしまったのです。
それは「nofollowを使用すれば相手にリンク評価が渡らない」という部分。本来は不正なユーザーを取り締まるための属性でしたが、相手サイトの評価を上げたくないという理由で、全てのリンクにnofollowを設置するというユーザーが増え始めました。
この間違った使い方が新たに蔓延してしまうと、適切にリンク評価が渡らなくなってしまい「多くのサイトから引用されているサイトは、ユーザーにとって有益な情報を発信している可能性が高い」というWebのエコシステムが崩壊してしまいます。
これを防ぐためにGoogleは、2019年にnofollowの性質が変わることを発表しました。
nofollow属性は命令ではなくヒントとして認識されている
Googleは進化する nofollow – リンクの性質を識別する新しい方法にて、nofollowが「命令」ではなく「ヒント」になることを公表しました。また同時に、新しい属性(sponsored,ugc)が追加されることも公表しました。※sponsoredとugcについては次の項目で解説。
以前はnofollowが設置されたリンクを、検索エンジンのクローラーは無視しリンク先のページを評価していませんでしたが、nofollowが設置されたリンクを「考慮または除外すべきかを判断するヒント」に変更されました。Googleはこの変更の理由として、リンクには役立つ情報も含まれており、不自然なリンクパターンを検出できるからと公表しています。nofollowに対する誤った使い方を修正したい、という狙いを感じます。
nofollowとugc・sponsored属性との違い
2019年9月にnofollowの性質が変化するともに、ugc・sponsored属性が新たに追加されることが発表されました。どんな役割を持つのか、解説していきます。
ugc属性について
ugcとはUser Generated Contentの略で、ブログフォーラムなどのコメント欄、レビューなどのユーザーが作成可能なコンテンツを指します。それらのユーザーが作成できるコンテンツ内張られたリンクには、rel=”ugc”を使うことが推奨されています。
記述例は<a href=”サイトのURL” rel=”ugc”>参考にするサイト</a>です。ブログ記事に全く無関係のリンク付きコメントや、スパムサイトリンク付きコメントが放置されていると、検索エンジンからサイトの質が低いと判断されかねません。
今一度、コメント欄やレビューにugc属性が設置してあるかチェックしておきましょう。wordpressを利用している方は、ver5.3(2019年11月)にて、コメント内のリンクにはデフォルトでrel=”ugc”が設定されています。(参考:WP 5.3では、リンクにUGC属性を追加する新機能を導入し、コメントにも実装しました)
sponsored属性について
sponsoredは、自サイト上のリンクが外部の商品ページや広告バナーなどに該当する場合、利用が推奨される属性です。商品を提供して、レビューを書いてもらった場合などもsponsoredに適しているでしょう。
記述例は<a href=”サイトのURL” rel=”sponsored”>参考にするサイト</a>です。検索結果を不正に上昇させようと、金銭が発生するスパムリンクだとGoogleに勘違いされないように、sponsored属性を設置しておきましょう。
ugcやspnsoredはひとつのrel値で一緒に使うことが可能です。例えばrel=”ugc sponsored”や、rel=”nofollow ugc”などように使用することが可能です。
またすでに設定してあるnofollowを、ugcやsponsoredに置き換える必要はありません。ugcやsponsored属性はあくまでも「リンクの種類を詳細にGoogleのシステムに伝えることができる」というものです。Googleは”スポンサーリンクをブロックする方法として、またはリンク先のページを推奨しないことを示すために nofollow を使用している場合は、引き続きサポートされます。既存のnofollow リンクを変更する必要はまったくありません。”と発表しています。
X(旧Twitter)でもGoogleのアナリストであるジョン・ミューラー氏が新しい属性に置き換えることについて、投稿しています。
I can’t speak for all possible futures, but I don’t see that happening. There’s no need to rebuild your sites to shift from nofollow to sponsored, but using the better fitting variant on new sites would be nice.
— I am John – ⭐ ⭐ SRS BZNS ONLY ⭐ ⭐ (@JohnMu) July 27, 2021
(翻訳:すべての可能性のある未来について話すことはできませんが、そのようなことが起こるとは思えません。nofollowからsponsoredに移行するためにサイトを再構築する必要はありませんが、新しいサイトでより適した異なる属性値を使用するのは良いことでしょう。)
Googleに「これはユーザーが書いたコメントリンクです」「このリンクは確実に広告リンクです」と明確に伝えたい場合は、ugcやsponsoredなどの利用を推奨します。Googleはこれらの属性が使用されることで、”不自然なリンクパターンを深く理解できる”と言及しているため、Googleに忠実に従うのであれば、変更するという認識で問題ありません。
noindex、noopner、noreferrerとの違い
nofollowと混同しがちなのが、noindex、noopner、noreferrerです。同じWebページやリンクに影響を与えるHTML属性で、名前は似ていますが、その役割は全く異なります。
|
属性
|
対象
|
効果
|
|---|---|---|
|
nofollow
|
リンク
|
検索エンジンにリンクを追跡しないようヒントを与える。リンク先へのページランクや信頼性の伝達が制限される。
|
|
noindex
|
ページ
|
検索エンジンに特定のページをインデックスから除外するよう指示する。ページが検索結果に表示されなくなる。
|
|
noopener
|
リンク
|
新しいブラウザタブで開かれるリンクに使用。リンク元のページからリンク先への不適切なアクセスを防ぐ。target=”_blank”と良く一緒に用いられる。
|
|
noreferrer
|
リンク
|
参照先のサイト対して参照元のリンクを渡さないようにできる。成果報酬などに影響が出るため、アフィリエイトなどにはお勧めしない。
|
以上のように名前は似ていますが、その役割は異なるので柔軟に使い分けができるように、把握しておきましょう。
nofollowのよくある誤解と間違った使い方
nofollowのよくある誤解と間違った使い方を2つ紹介します。
nofollowをすべてのリンクに設置することはNG
nofollow属性に関するよくある誤解としてよく挙げられるのは、「すべてのリンクにnofollowを設置して、自サイトの評価を相手に渡さない」という極端な考え方です。これは誤った使い方になります。
すでに説明したように、nofollowは検索エンジンに「このリンクは辿らなくて良い」という命令ではなく、ヒントとして伝えるだけのものです。すべてのリンクにnofollowを使用したからといって、Googleのクロールがすべてのリンクを無視するとは限りません。
むしろnofollowの過剰使用はWebサイトのエコシステム(被リンクを多く獲得しているサイトは、有益なサイトな可能性が高いという考え方)に反する行為です。Googleのジョン・ミューラー氏は、すべてのリンクにnofollowを設置する行為について、「これは絶対に間違っており、検索ランキング上の優位性が得られるということはない。dofollow(通常リンク)があることで、将来的にランキングに好影響を及ぼす可能性がある。」と言及しています。信頼できるサイトや関連性の高いコンテンツへのリンクにnofollowを適用する必要はありません。(参考:Google’s John Mueller: No Benefit to Marking All Outbound Links as Nofollow)
内部リンクにnofollowを設置する
また、内部リンクにnofollowを設置する使い方も誤りです。nofollowは「外部リンク」に対して、効果を発揮するものです。
自サイトにnofollowを使用することは、基本的に必要がないと考えて良いでしょう。内部リンクでインデックスの必要がないページを指定する場合は、noindexの使用をおすすめします。
リンクがnofollow・dofollowかを確認する方法
獲得した被リンクや、競合他社のリンクなどの品質を確認したい場合があるでしょう。簡単な方法で、そのリンクがnofollowかdofollowかを確認することができます。
- リンクを確認したいページ上で、右クリック
- 「ページのソースを表示」
- ページ内検索(Windows:Ctrl+F・Mac:command+F)
- rel=”nofollow”と入力、もしくはnofollowと入力
- ページ上に入力されている箇所がハイライトされる
- nofollowがついていない場合は、dofollow(通常リンク)となります。
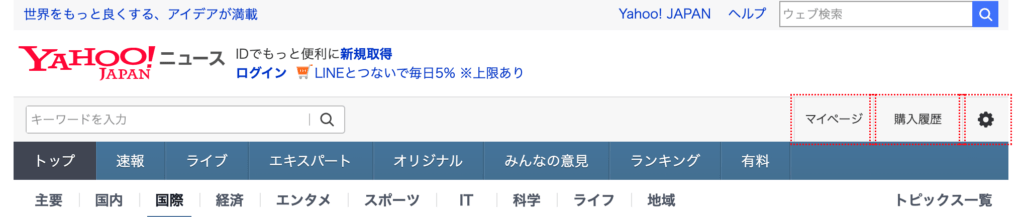
このような確認方法のほかに、Chrome拡張機能の「nofollow」を利用すれば、nofollow属性を持つリンクを赤い線でハイライトしてくれるので、簡単に識別することができるツールもあります。

このように「マイページ」「購入履歴」などに赤い枠で囲われており、nofollowが設定されていることが一目でわかります。
まとめ
nofollowの使い方から、ugc・sponsored属性の違いまで解説してきました。元々の性質と変わってきた歴史があるため、はっきりとした使い方が分からなかったという人もいるでしょう。
nofollowの使い方はかなり限定的です。自サイトと関連性が低い、引用したサイトの質が低いなどといった場合に限りnofollowを使用して、SEOの効果を最大限に高めるようにしましょう。
よくある質問
📕 nofollowとは何ですか?
📖 nofollowは、ウェブページ内のリンクに対して検索エンジンのクローラーがそのリンクを辿らないよう指示するための属性です。具体的には、リンクタグ(aタグ)のrel属性に「nofollow」を追加することで設定します。これにより、リンク先のページに対してSEO上の評価を渡さないようにすることができます。主に、信頼性が不明な外部サイトや広告リンク、ユーザー生成コンテンツ内のリンクなどに適用されます。
📕 nofollowが設定されているかを確認する方法は?
📖 nofollowの設定を確認するには、ブラウザの開発者ツールを使用します。Google Chromeの場合、対象ページで右クリックし「検証」を選択し、リンクのHTMLコードを確認します。リンクタグ(aタグ)のrel属性に「nofollow」が含まれていれば、nofollowが設定されています。また、Chromeの拡張機能「NoFollow」を利用すると、ページ内のnofollowリンクを視覚的にハイライト表示することができ、確認が容易になります。
📕nofollowの間違った使い方とは?
📖nofollowの間違った使い方には2つあります。
nofollowをすべてのリンクに設置することは間違った使い方です。nofollowはヒントとして伝えるだけのもので、サイトのエコシステムに反する行為につながる可能性があるので、nofollowを闇雲に設置することはおすすめしません。
また内部リンクにnofollowを設置することは、誤った使い方です。nofollowは外部リンクに効果を発揮するためのものなので、内部リンクにnofollowを設置することは意味がありません。

この記事の執筆者・監修者。当サイトの運営者で、目からウロコのSEO対策「真」常識の著者。主にSEOの考え方について、現場での経験から、どのようにGoogle検索エンジン対策を行えばよいかを具体的に解説できるよう努めています。ドメパ!!、SEO順位チェックツール、再検索キーワード調査ツール、ピラクラ、ピラクラB!、共起語検索ツール、競合キーワード調査ツール、キーワード候補調査ツール、検索ボリューム調査ツール、見出し抽出ツール、サジェストキーワード取得ツール、MEO順位チェックツールの考案者であり開発者。更に詳しくはプロフィールをご覧ください。SEO対策のお仕事に関するご依頼・お申し込みは、こちらのフォームから承っております。
SEO対策でお悩みの方へ
無料で資料をダウンロードいただけます!SEO対策に役立つノウハウや具体的な施策、最新の成功事例をまとめた3つの資料をご用意しました。これからSEOに取り組む方にも、すでに実践中の方にもお役立ていただける内容です。
資料を無料でダウンロードドメイン診断レポートをご希望の方へ
無料でドメイン診断レポートをダウンロードいただけます!あなたのドメインの強みや改善点を明確にするための詳細な分析レポートをご用意しました。初心者から上級者まで、幅広い方に役立つ内容です。
ドメイン診断レポートを無料でダウンロードまずは簡単お見積り
あなたのサイトに最適なSEO対策をご提案します。検索順位の向上やアクセスアップにお悩みの方は、今すぐお見積りフォームからご相談ください。初めての方でも安心してお任せいただけるサポートをご提供します!
SEO簡易お見積りフォーム