要約:
- ページネーションは、ウェブページのコンテンツを複数ページに分割し、各ページへのアクセスを容易にする機能である
- ページネーションを導入することで、ユーザビリティ向上、クローリング効率の改善、インデックスの最適化といったメリットが得られる。
- 導入時には、適切なHTMLタグやリンク構造を使用する
ページネーションとは
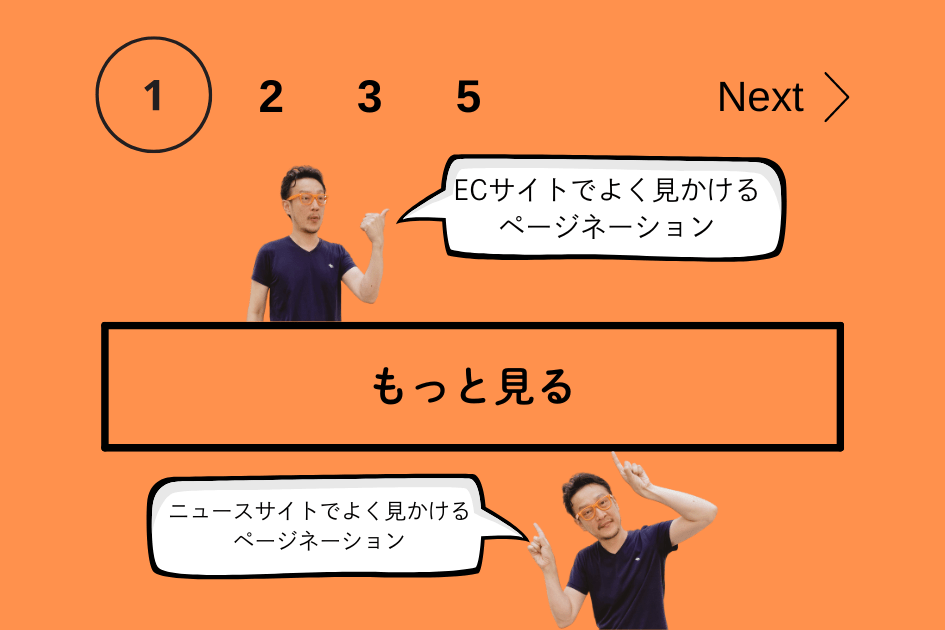
ページネーション(英語表記:Pagination)は、ウェブページのコンテンツを複数ページに分割し、ユーザーが“次へ”や“前へ”ボタン、またはページ番号を使って各ページに移動できるようにする機能です。
ECサイトの商品ページやニュースサイトなどで、一度は目にしたことがあるかもしれません。
膨大なデータや多数の商品リストを1ページにまとめるのではなく、複数ページに分割することで、ユーザビリティの向上やページの読み込み速度の改善が期待できます。
ページネーションが必要とされる状況

ページネーションは、特定のケースで特に効果を発揮します。
具体的な事例を以下に示します。
ECサイトの商品一覧ページ
ECサイトでは多くの商品を扱うため、ページネーションを使って商品をカテゴリーや価格帯ごとに分割することで、ページが見やすく整理されます。これにより、ユーザーは商品を探しやすくなり、サイトのパフォーマンスも向上します。
ブログやニュースサイト
ブログやニュースサイトでは、新しい記事が頻繁に追加されるため、過去の記事をページネーションで一覧表示することが一般的です。「もっと見る」ボタンや無限スクロール機能がない場合でも、ページの最下部までスクロールすると自動的に次の10記事が表示されることがあります。
フォーラムやコミュニティサイト
投稿が多いフォーラムやコミュニティサイトでは、ページネーションが設置されていることがよくあります。「もっと読む」や「続きを見る」といった形式でページを分割することで、画面が整理され、ユーザーは投稿をスムーズに閲覧できます。また、ページネーションにより投稿が整理されることで、検索エンジンがコンテンツを順序立ててクロールしやすくなり、結果としてインデックスが効率的に行われる可能性があります。
データベース型サイト
データベース型サイトでは、ページネーションが大量のデータを効率的に管理・表示するために役立ちます。膨大なデータを一度にすべて表示すると、ユーザーが情報を探しにくくなるため、ページネーションによってデータを適切な単位に分割することで、この問題が解消されます。また、サーバー負荷を軽減し、全データを一度に処理しないことで、サーバーのレスポンスタイムが短縮され、サイト全体のパフォーマンス向上にもつながります。
ページネーションを実装するメリット
ページネーションを導入することで、ユーザーが情報を探しやすくなる点は既に述べましたが、それ以外にもいくつかのメリットが存在します。
具体的には、以下のような利点が挙げられます。
ユーザビリティの向上
ページネーションを適切に設定することで、ユーザーが必要な情報を見つけやすくなり、次のコンテンツにもストレスなくアクセスできるようになります。これにより、サイト全体の満足度が向上し、結果として滞在時間の延長も期待できます。特に、商品を簡単に見つけられるようになることで、ユーザー体験(UX)もさらに向上します。
クローリング効率の向上
1つのページに大量の商品情報やコンテンツが詰め込まれると、ページが長くなりすぎてしまいます。この場合、検索エンジンのクローラーがすべてのコンテンツを正確にクロールできなくなる可能性があります。クローラーには「クロールバジェット」という概念があり、クロールできるページ数や時間には制限があるため、大規模なサイトほどその影響を受けやすいとされています。
特にページが長いと、クローラーが途中でクロールを中断し、必要な情報が検索結果に反映されないリスクが高まります。
適切なページネーションを設定することで、検索エンジンがサイト全体を効率的にクロールできるようになり、すべてのコンテンツが確実にインデックスされるようになります。
ページの読み込み速度が速くなる
商品数が多いページを適切に分割することで、各ページのファイルサイズが小さくなります。結果としてページの表示速度が速くなるため、ユーザーがストレスなくスムーズにページを利用できるようになります。
ページネーションとページャーの違い
ページネーションは、コンテンツを複数のページに分割し、ユーザーがページ間を移動できるようにするシステム全体を指します。一方、ページャー(英語表記:pager)は、そのページネーションを実現するためのナビゲーションコンポーネントで、ユーザーがページ番号をクリックしてページを切り替えるための操作部分を指します。
つまり、ページネーションはコンテンツを分割し表示する仕組み全体を指し、ページャーはその仕組みの中でユーザーがページを操作するための具体的なUI要素です。
ページネーションの実装方法
ここからはページネーションの具体的な実装方法を説明します。
ページネーションを実装するには
- 手動でHTML & CSSを作成する方法
- プラグインを追加する方法
- 「ページ区切り」を使用する方法
- JavaScript(jQuery)を使う方法
があります。
ここでは、ブロックエディターで「ページ区切り」を使う方法と、手動でHTML & CSSを作成する方法、プラグインを追加する方法の3つを取り上げます。
ブロックエディターでページ区切りを使用して実装する
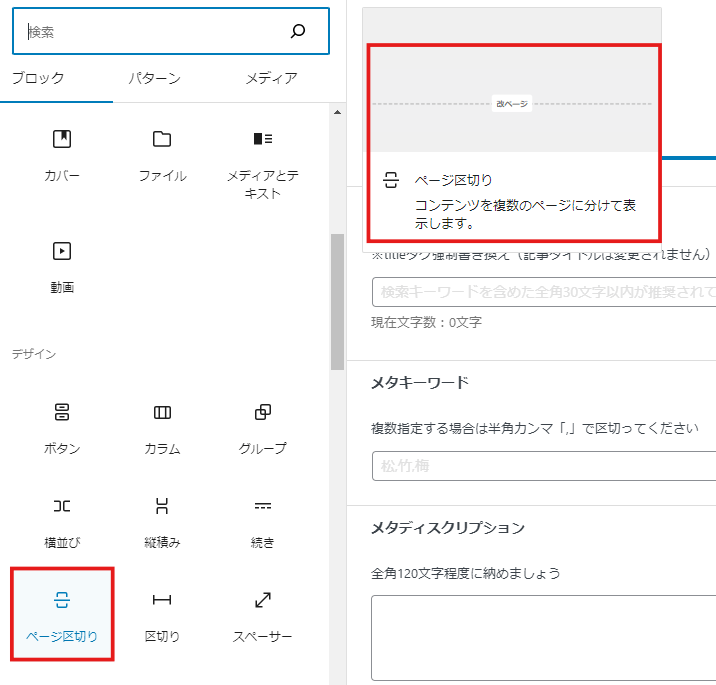
WordPressの記事作成画面に移動し、左上の「+」ボタンを押します。
検索バーで「ページ区切り」と入力して検索するか、リストをスクロールして探すこともできます。

テーマや設定によっては「続き」と表示されることもあります。
このページ区切り機能を使えば、記事内を簡単に複数のページに分割することが可能です。
HTMLとCSSでの実装
HTMLとCSSを使用してページネーションを実装する場合、HTMLやCSS、PHPを自分で記述する必要があり手間はかかりますが、その分細かい調整ができ、カスタマイズの自由度が高いのが特徴です。
特にCSSを使うことで、ページネーションの見た目を自由にカスタマイズできます。例えば、リンクの色や文字の大きさ(フォントサイズ)、要素同士の余白(マージン)、マウスをリンクに合わせたときの動作(ホバー時の挙動)など、細かい部分まで自由に設定することができます。
HTMLでページネーションの構造を作成
まず、ページネーションのHTML構造を作成します。<ul>と<li> を使ったリスト形式でページ番号を表示します。
HTML
<ul class="pagination">
<li><a href="page/1">1</a></li>
<li><a href="page/2">2</a></li>
<li><a href="page/3">3</a></li>
<li><a href="page/4">4</a></li>
<li><a href="page/5">5</a></li>
<li><a href="page/next">Next</a></li>
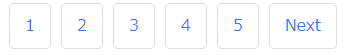
</ul>ここまでの出来上がりのイメージは以下です。
CSS
次に、下記のようなCSSを作成して前述のHTMLに適用させます。
.pagination {
display: flex;
list-style-type: none;
padding: 0;
margin: 0;
}
.pagination li {
margin: 0 5px;
}
.pagination li a {
display: block;
padding: 10px 15px;
text-decoration: none;
color: #007bff;
border: 1px solid #ddd;
border-radius: 5px;
transition: background-color 0.3s, color 0.3s;
}
.pagination li a:hover {
background-color: #007bff;
color: #fff;
}
.pagination li a:active,
.pagination li a:focus {
outline: none;
}
.pagination li a.current {
background-color: #007bff;
color: #fff;
pointer-events: none;
border-color: #007bff;
}ページネーションのHTMLとCSSを組み合わせる
上記のHTMLとCSSを組み合わせることにより、画像のようなページネーションを作成することができます。

ワードプレスでの実装

WordPressを使用している場合、HTML形式でページネーションを手動で作成できないときは、プラグインを活用することで簡単に設定ができます。その中でも特に便利なのが「WP-PageNavi」というプラグインです。
WordPressのダッシュボードから「プラグイン」→「新規追加」をクリックし、検索バーに「WP-PageNavi」と入力して検索します。見つけたら「今すぐインストール」をクリックしてインストールしてください。
ページネーションの正しい設定ポイント
ページネーションを設定する際の重要なポイントは、各ページに異なるURLを割り当てることです。これにより、検索エンジンに各ページを個別に認識させることができます。
正しいURL構造の設定
ページネーションを設定する際には、各ページのURLに階層を持たせることが推奨されます。
以下はその具体例です。
- ページ1: example.com/articles/
- ページ2: example.com/articles/page/2/
canonicalタグの活用方法
1ページ目には、そのページ自身をcanonicalタグで指定します。これにより、1ページ目がオリジナルコンテンツであることを明示できます。2ページ目以降は、canonicalタグを1ページ目に向けて設定し、検索エンジンに1ページ目をメインページとして認識させ、他のページが重複コンテンツとして扱われることを防ぐことができます。
この設定を行うことで、検索エンジンは1ページ目をメインのコンテンツとして優先的にインデックスし、2ページ目以降は補足的なコンテンツとして関連付けられて処理されます。
noindexは使用しない
複数のページに分割されたコンテンツに対してnoindexタグを使用すると、検索エンジンがそのページをクロールしなくなり、結果としてサイト全体のインデックスに悪影響を及ぼす可能性があります。そのため、ページネーションが適用されたページにはnoindexタグを使わず、適切な内部リンク構造とcanonicalタグを設定することが推奨されます。これにより、検索エンジンに対して、分割された複数のページが全体として一貫性のあるコンテンツであることを正しく伝えることができます。
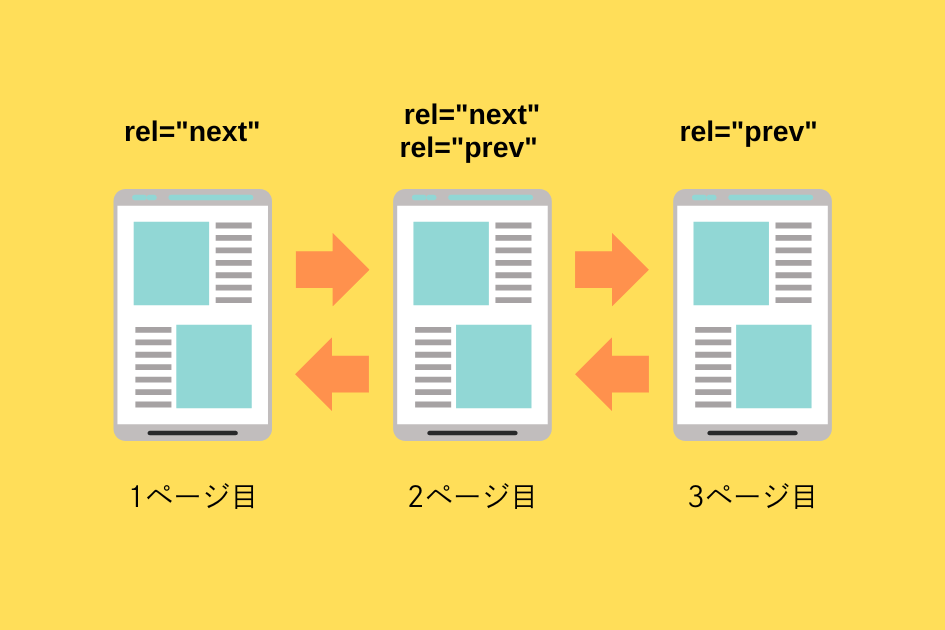
rel=“next”とrel=“prev”の使用
検索エンジンは、ページネーションで分割された各ページを、それぞれ異なるURLとして認識します。しかし、これらのページが連続していることを伝えるためには、ページ間の前後関係を明示する必要があります。そこで役立つのが、各ページに設定するrel=”next”とrel=”prev”の記述です。
rel=”next”は次のページ、rel=”prev”は前のページを示します。この設定を行うことで、検索エンジンがページ同士の関連性を理解しやすくなります。
rel=“next”とrel=“prev”の記述例

rel=”next”とrel=”prev”の具体的な設定方法
1ページ目には、次のページが2ページ目であることを示すため、以下のようにhead内に記述します。
<link rel="next" href="https://example.com/articles/page/2/" />2ページ目には、前のページが1ページ目、次のページが3ページ目であることを以下のように記述します。
<link rel="prev" href="https://example.com/articles/" />
<link rel="next" href="https://example.com/articles/page/3/" />最終の3ページ目には、前のページが2ページ目であることのみを記述します。
<link rel="prev" href="https://example.com/articles/page/2/" />rel="prev"は前のページ、rel="next"は次のページを示すリンクです。ページネーションされた各ページにこれらのタグを正しく設置することで、検索エンジンにページ間の前後関係を適切に伝えることができます。
表示件数の最適化
商品や記事の一覧ページなどで表示される件数は、1ページにつき10件が最適とされています。これは、Googleが検索結果で10件表示を行っているためです。多くても20件までに抑えることが望ましいでしょう。それ以上の要素を表示してしまうと、ページの読み込み速度やユーザビリティに悪影響を及ぼす可能性があります。
ページネーションは、特にデータベース型のサイトで便利な機能ですが、メディアやニュースサイトのテキスト情報でも、ページを分けたほうが読みやすいことがあります。この場合、記事自体もページネーションを活用して段階的にわけてもよいでしょう。最も考慮されるべき点は、ユーザーにとって快適にコンテンツを読めるかどうかです。
まとめ
商品数や記事数が多いページでは、ページネーションを導入してページを分割することで、ユーザーが商品を探しやすく、またコンテンツを読みやすいサイトを構築することが可能です。また、現在閲覧しているページがどこなのかを明確に表示する工夫を加えることで、ユーザビリティの向上が図られ、SEO効果の向上にも繋がります。
ページネーションの仕組みを正しく理解し、適切に実装することで、よりユーザーにとって使いやすいサイトを提供できるでしょう。
YouTube動画 – 柏崎剛SEO対策チャンネル
独自調査と集計結果
よくある質問
📕 HTMLでページネーションを作成する基本的な方法は?
📖 HTMLでページネーションを作成する基本的な方法は、リスト要素(ulやol)を使用してページ番号やナビゲーションリンクを構築することです。各ページ番号や「次へ」「前へ」などのリンクをリストアイテム(li)として配置し、aタグでリンク先を指定します。CSSを用いてスタイルを整え、視認性と操作性を向上させます。
📕 JavaScriptで動的なページネーションを実装する方法は?
📖 JavaScriptを用いて動的なページネーションを実装するには、以下の手順を踏みます。まず、表示するデータを配列やオブジェクトで管理し、1ページあたりの表示件数を設定します。次に、現在のページ番号に基づいて表示するデータを抽出し、HTMLに反映させます。ページ番号や「次へ」「前へ」などのナビゲーションボタンを作成し、クリックイベントを設定してページ遷移を制御します。これらの処理を関数化し、ユーザーの操作に応じて動的に表示内容を更新します。
📕 ページネーションのデザインを工夫するポイントは?
📖 ページネーションのデザインを工夫する際は、ユーザーの視認性と操作性を高めることが重要です。現在のページを明確に示すために、選択中のページ番号を強調表示します。「次へ」「前へ」などのナビゲーションボタンを配置し、直感的な操作を促します。また、ページ番号が多い場合は、先頭や末尾のページへのリンクを設置し、ユーザーが目的のページに迅速にアクセスできるよう配慮します。