コアウェブバイタル改善方法

更新日:
要約:
- コアウェブバイタルは、Google検索ランキングの決定要因になる。
- ページ読み込みが速い、インタラクティブである、待ち時間が短い事を確認する。
- ユーザーエクスペリエンスの改善に役立つツールを活用する。
コアウェブバイタル(Core Web Vitals)とは?
コアウェブバイタルは、Webサイトのスピードとユーザビリティを測定する一連の指標です。
これらの指標は、ウェブサイトの検索ランキングを決定するとGoogleより明言されており、SEOを行う上では避けて通れない概念といえるでしょう。
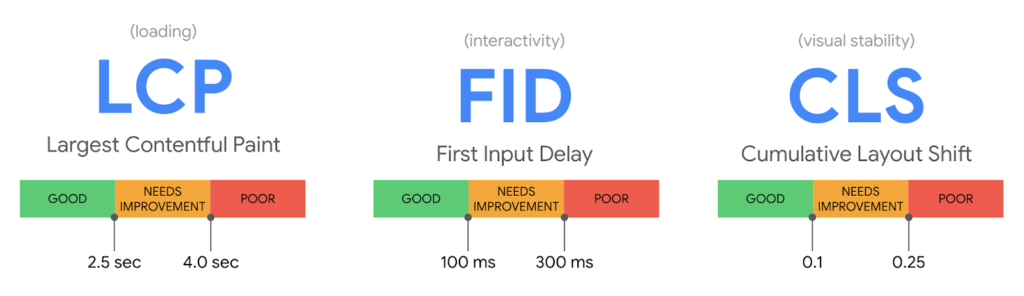
コアウェブバイタルを構成する指標は、Largest Contentful Paint (LCP), First Input Delay (FID), および Cumulative Layout Shift (CLS)の3つです。
以下で詳しく解説していきます。

LCP
LCPは、ページ上のメインコンテンツ要素の読み込みにかかる時間を測定します。
コンテンツがすばやく読み込まれないと、ユーザーがページを離脱する可能性が高くなるため、コアウェブバイタルの中でも最重要ポイントといっても過言ではないでしょう。
FID
FIDは、ユーザーがページにアクセスした際に、なんらかのアクションができるようになるまでの時間を測定します。これも、すばやく操作できないページは、ユーザーはストレスを与えてしまうため、ページ離脱する可能性が高くなるでしょう。
CLS
CLSは、ページが読み込まれた後、安定するまでの時間を測定します。ページに存在するアイテムやブロックが常にレンダリングなどで動き続けている場合、ユーザーによる操作や閲覧に弊害をきたし、離脱してしまう可能性が高まります。
コアウェブバイタルは、ユーザーがウェブサイトを訪問した際にストレスがなく、ポジティブな体験をすることを保証する概念です。
心地よいユーザー体験は、ユーザーが継続的にウェブサイトを利用できるような環境を整えることが出来ます。
良質な体験は、訪問者がそのウェブサイトを他の人におすすめされることに繋がるでしょう。
サイトのオーナーは、コアウェブバイタルを改善するために、画像を最適化したり、CSSとJavaScriptのファイルサイズを適切にすることが求められます。
Accelerated Mobile Pagesといったコンテンツデリバリーネットワーク(CDN)を利用することでも、サイトのレスポンススピードを向上させることが可能でしょう。
さらにウェブサイトの所有者は、Google Search Consoleのアカウントにも目を配る必要があります。
Google Search Consoleは、所有者にウェブサイトのパフォーマンスに関するデータを提供する無料のサービスで、コアウェブバイタルの改善としても活用することができます。
ユーザーがウェブサイトを訪問した際に、心地よい体験をしてもらうことがコアウェブバイタルが導入された真の目的です。
これらの指標に対してWebサイトを最適化することで、Webサイトの所有者は検索ランキングを向上させられる可能性が高まるでしょう。
コアウェブバイタルはいつから始まった?
コアウェブバイタルを構成する3つの指標は何年も前から存在していましたが、Googleがランキングシグナルとして使い始めたのは2020年5月からです。
Largest Contentful Paint(LCP)はページのメインコンテンツが読み込まれるまでの時間、First Input Delay(FID)はページがインタラクティブになるまでの時間、Cumulative Layout Shift(CLS)はページの読み込み中にコンテンツがどれだけ移動するかを測定するもの。
LCPは2018年からPageSpeed Insightsツールの一部となり、FIDとCLSはいずれも2019年にWeb Vitalsの取り組みの一部として導入されました。
Googleが正式にランキングシグナルとして使い始めたのは、2020年5月のことです。
ランキングシグナルとしての利用開始を決定した理由には、いくつかの要因が影響していると思われます。
第一に、サイトのスピードとユーザビリティが、ユーザーがサイトに留まるか離脱してしまうかを決める重要な要因であるというデータが増えつつあることです。
第二に、COVID-19の大流行により、人々がオンラインで過ごす時間が大幅に増加したため、サイトの読み込みが早く、使いやすいことがより一層求められるようになりました。
最後に、近年は訪問者のサイト操作性がますます重要視されている傾向から、コアウェブバイタルは優れたユーザーエクスペリエンスを提供しているサイトを評価する必要性が出てきたためです。

これまでGoogleは、PageSpeed Insights、Lighthouse、Chrome User Experience Reportなど、さまざまなシグナルを用いてサイトのスピードやユーザビリティを測定してきましたが、これらの要素を特別な指標でまとめて表す試みがコアウェブバイタルです。
コアウェブバイタルをランキングシグナルとして使用することには、いくつかの利点があります。
まず、他のシグナルと比較して、サイトのスピードとユーザビリティをGoogle Chromeといったブラウザを使用することにより、正確に測定することができます。
また、Googleは測定と追跡が容易であるため、パフォーマンスを向上させたサイトに適切な評価を与えることがリアルタイムに行えます。
コアウェブバイタルは利点だけではなく、いくつかの潜在的な欠点もあります。
このシグナルはまだ比較的新しくアルゴリズムに未熟な部分もあり、将来的に大きく変更が加えられる可能性があることです。
また、サイトのスピードとユーザビリティのいくつかの側面しか測定しておらず、これらのシグナルが捉えてきれていないイレギュラーな要素を取りこぼしです。
LCPのスコアを上げるために、サイトが遅延ロードを使用するなど、最適とはいえない改善方法が導入されてしまうといった問題点も残しています。
しかしながら、コアウェブバイタルをランキングシグナルとして使用し始めたGoogleの考え方は前向きなものです。サイトのスピードと端末毎のユーザビリティをより正確に測定することで、これからもユーザーエクスペリエンスの改善に直接結びつくような活動に努めていくことでしょう。
コアウェブバイタルの確認方法
ページのコアバイタルをチェックするツールはいくつも存在しますが、初心者の方にはGoogleのPageSpeed Insightsをお勧めします。

このツールは、前述で解説した3つのコアウェブバイタル(Largest Contentful Paint、First Input Delay、Cumulative Layout Shift)のそれぞれのスコアと、その改善策をわかりやすく提供してくれるでしょう。
また、Chrome User Experience Report (CrUX)も、コアウェブバイタルの指標や改善案を提供してくれるツールですが、利用するには少々専門的な知識が必要なため、比較的技術者向きのツールです。
このほかにも、コアウェブバイタルに関する詳しい内訳や改善案を提供してくれるWebPageTestやLighthouseといったツールがありますが、上記と比較して好みやわかり易さによって使い分けるとよいでしょう。
WordPressを使用している場合は、数多くのプラグインが存在しているので、インストールを行うだけで、比較的簡単にサイトパフォーマンスを確認することが可能です。
コアウェブバイタルの改善方法
コアウェブバイタルは、ウェブサイトでのユーザー体験を評価する一連の指標である「読み込みパフォーマンス」、「インタラクティブ性」、「視覚的な安定性」など、さまざまな要素をカバーするために、ページエクスペリエンスアップデートの一部として既に2021年に導入が行われています。
このアップデートは、ウェブサイトの所有者やパブリッシャーが、ページのパフォーマンスやユーザーエクスペリエンスを向上させる方法について、より多くの改善策を得られるように公開されました。
コアウェブバイタルは、PageSpeed Insightsでも閲覧可能となり、Googleの検索ランキングの要因として更に強く用いられていくことでしょう。
それでは、コアウェブバイタルに備えるために、ウェブサイトのオーナーやパブリッシャーはどのような意識を持ってサイト構築にあたる必要があるでしょうか。
以下の4点が、ページエクスペリエンスのアップデートに追加された考え方です。
- ページの読み込みが速いことを確認する
- ページがユーザーとインタラクティブであることを確認する
- 視覚的に安定していること
- PageSpeed Insightsを使ってエラーをなくす
ウェブサイト所有者やパブリッシャーは、これらの要素を熟知し、ユーザーエクスペリエンスとその改善方法についてより深く理解しておく必要があるでしょう。
コアウェブバイタル対策
Largest Contentful Paint(LCP)メトリクスは、ページの読み込み性能を測定します。
ページの読み込みを最初に開始してから、ページ上のメインコンテンツがレンダリングされるまでの時間で、画像、動画、テキストブロックのいずれかが含まれています。
LCPのスコアを、2.5秒以下に対策することが望ましいとされています。
First Input Delay(FID)メトリクスは、インタラクティブ性を測定する指標となり、ユーザーが最初にボタンをクリックしたり、リンクをタップするといった、ブラウザが応答できるようになるまでの時間を表します。
FIDスコアは100ミリ秒以下に対策するとよいでしょう。
Cumulative Layout Shift (CLS)メトリクスは、視覚的安定性で、読み込み中にページのレイアウトが強制的に移動・変更される頻度を測定します。
CLSのスコアが0.1未満とするように対策しましょう。
優れたユーザー体験は、サイト訪問者の離脱を防ぎ、回遊を維持し、再訪問を確実なもとのするために必要不可欠です。
2022年、今後のコアウェブバイタル
コアウェブバイタルは、Chrome ユーザーから収集した実際のデータに基づいており、幅広いユーザー体験の改善要素を蓄積しています。
Googleは、2022年にもコアウェブバイタルを検索ランキングの要因にすると発表しています。
つまり、これらの指標で優れたパフォーマンスを示したウェブサイトは、検索エンジンで高く評価されることになり、結果的にランキングの上昇が見込めます。
「すべての人により良いインターネット体験をもたらすため」といったGoogleの目的を遂行するためのヒントをいくつか紹介します。

- 静的コンテンツを配信するために、コンテンツデリバリーネットワーク(CDN)を使用して、ユーザーが世界のどこにいても、コンテンツをすばやく読み込むことを意識する。
- 画像を最適化する。適切なサイズとフォーマットで、スペースを取り過ぎないように圧縮する。
- サードパーティーリソースの読み込みを最小限に抑える。ソーシャルメディアウィジェットや広告のようなものは、ページの表示速度を低下させる可能性があるので、注意して設置する必要があります。
- 頻繁にアクセスされるリソースをユーザーのデバイスに保存するWEBキャッシュを使用します。これにより、ユーザーがページを読み込むまでの待ち時間を短縮することができます。
- ページのレンダリングには、サーバーサイドレンダリングソリューションを使用します。これにより、低速な接インターネット環境のユーザーにもページをすばやく読み込ませることができます。
- JavaScriptを多用しない。JavaScriptは非常に多くのリソースを必要とするため、ページの表示速度が低下することがあります。可能であれば、CSSやHTMLで同じ表現や効果を得るようにしましょう。
- ページが転送するデータ量を最小限に抑える。これには、ソース上に不要な空白やコメントなどを残さないことも含まれます。
- サーバやページのパフォーマンスを監視できるツールなどを使って、サイト状況を追跡する。これにより、ページのパフォーマンスが低下している箇所を特定し、必要な変更を加えることができます。
2022年も、これらのヒントに従うことでコアウェブバイタルのスコアを向上させ、検索エンジン対策に盤石の状態で挑みましょう。
まとめ
コアウェブバイタルの将来は、Googleがどのようにアルゴリズムを進化させるかに大きく依存するため、明確な回答はありません。
しかしながら、Googleにとって重要なランキング要因であり続け、将来的にはさらに重要性を増すことは間違いないでしょう。
よくある質問
📕 コアウェブバイタルのINPとは何ですか?
📖 INP(Interaction to Next Paint)は、ユーザーがページ上で行うすべてのインタラクションに対する応答性を評価する指標で、Core Web Vitalsの一部です。従来のFID(First Input Delay)は最初のインタラクションのみを評価していましたが、INPはページ滞在中のすべてのインタラクションを対象とし、より包括的な応答性の評価を可能にします。2024年3月から、FIDに代わりINPがCore Web Vitalsの指標として採用される予定です。
📕 コアウェブバイタルを計測する方法は?
📖 コアウェブバイタルの計測には、以下のツールが有効です。「Googleサーチコンソール」は、サイト全体のパフォーマンスを把握するのに適しています。「PageSpeed Insights」は、特定のページの詳細な分析が可能で、改善点の提案も行います。「Chromeデベロッパーツール」は、リアルタイムでの計測やデバッグに役立ちます。これらのツールを活用することで、サイトのパフォーマンスを総合的に評価できます。
📕 コアウェブバイタルを改善するにはどうすればよいですか?
📖 コアウェブバイタルの改善には、以下の対策が効果的です。LCP(Largest Contentful Paint)の向上には、サーバーの応答時間短縮や画像の最適化が有効です。INPの改善には、不要なJavaScriptの削減やコードの最適化が求められます。CLS(Cumulative Layout Shift)の低減には、画像や広告のサイズ指定、フォントの最適化が効果的です。これらの対策を実施することで、ユーザー体験の向上と検索エンジンでの評価向上が期待できます。

この記事の執筆者・監修者。当サイトの運営者で、目からウロコのSEO対策「真」常識の著者。主にSEOの考え方について、現場での経験から、どのようにGoogle検索エンジン対策を行えばよいかを具体的に解説できるよう努めています。再検索キーワード調査ツール、トピッククラスター構築ツール、共起語検索ツール、競合キーワード調査ツール、キーワード候補調査ツール、検索ボリューム調査ツール、見出し抽出ツール、サジェストキーワード取得ツール、MEO順位チェックツールの考案者であり開発者。更に詳しくはプロフィールをご覧ください。SEO対策のお仕事に関するご依頼・お申し込みは、こちらのフォームから承っております。












